 Extended Category Block Documentation
Extended Category Block Documentation
Installation – top
Uploading
- Download the add-on
- Go to Admin panel > Add-ons > Manage Add-ons
- Click on [+] to open upload modal window
- Please choose whatever is comfortable to you:
– Local: zip archive is saved on your computer
– Server: zip archive is uploaded on your server
– URL: you have a direct link to the zip archive - After you selected the zip archive corresponding to your current version of CS-Cart please click Upload & install
Activation
- Open add-on settings page Admin panel > Add-ons > Manage Add-ons >
[TH] Enhanced Category Page - In Activation tab insert License key
- Save the settings and go back to Manage Add-ons page
- In same line with the name of the add-on, click Active
- Clear cache, choose Administration > Storage > Clear cache
Make sure that the add-on status is Active
That’s all, the add-on is installed
Category Landing View
If you are using Category Landing View add – on, you need to comment or remove
<item for="install">ALTER TABLE `?:category_descriptions` ADD COLUMN `alt_title` VARCHAR(255) NOT NULL DEFAULT '';</item>
in app/addons/ath_category_page/addon.xml file before installing
Add-on settings – top
Subcategories on the categories page:
- View:
- Default – default categories displaying
- Grid – grid categories displaying
- Scroller – carousel categories displaying
- Non – hide categories
- Title position – works for column and slider views
- On the center
- Below picture
- After the image
- Image width
- Image height
- Colums/Items – max amount 6
Carousel settings for Subcategories – allow you to control the slider settings if the appropriate option is selected above
- Do not scroll automatically
- Scroll per page
- Outside navigation
- Speed
- Pause delay (in seconds)
CSS
Customization for advanced users, allows you to disable CSS for unused views and customize styles for Grid and Scroller views
- Icons
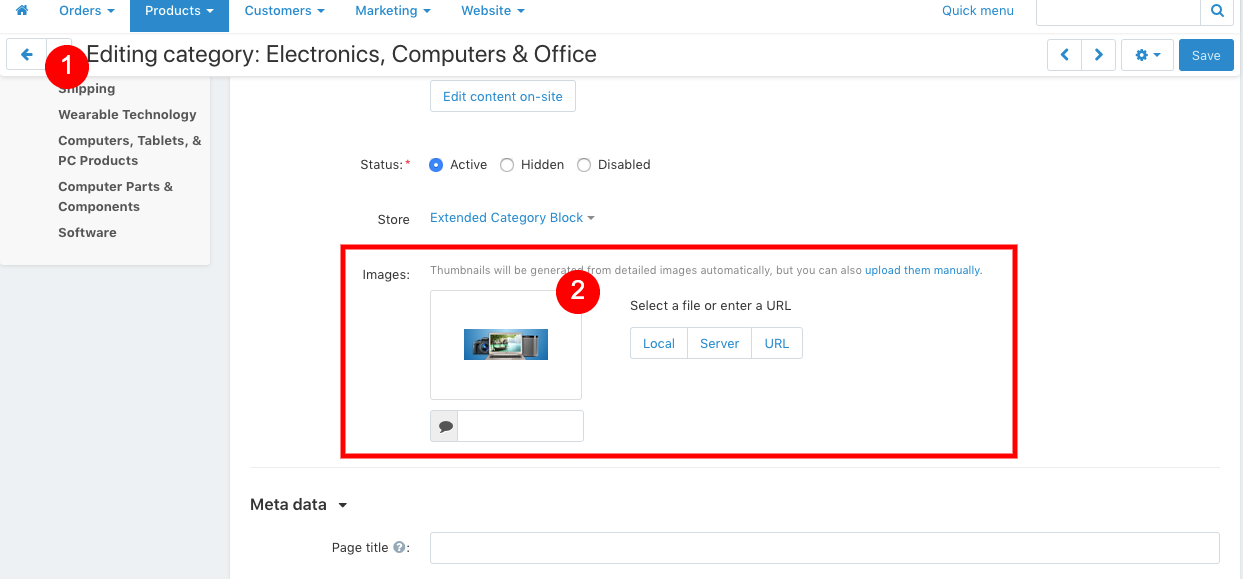
Images are taken from category settings
In order to add them, go to the Admin panel > Products > Categories and select the one for which you want to add an image.

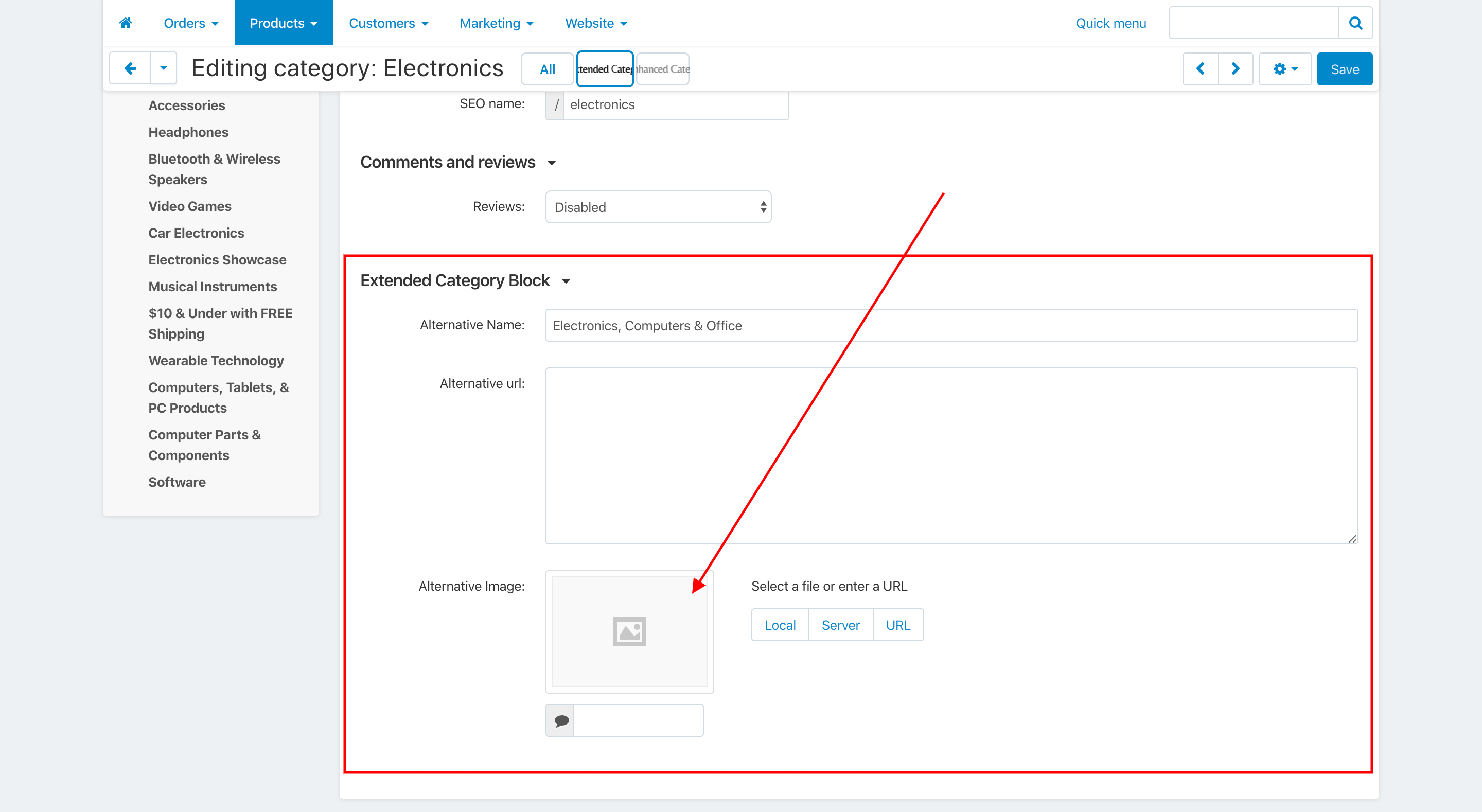
It is also possible to add alternative images, it is located in the “Add-on” tab

In the block settings, select ” use alternative images”
Block settings – top
The block has several display options
- Amazon – masonry view for categories with a large nesting 2nd level, example
- eBay – masonry view for categories without images, example
- Grid – grid view for categories with images, example
- Scroller – displaying images as a carousel, example
- Icons – grid where the image is on the same level as the name
In the block, you can choose the size of the images or hide them, for the Grid and Scroller views you can choose the position of the title, and the text size and colors can be adjusted in the add-on settings.
Category page (Layout) – top
The installation creates a category page layout
To edit it, go to Design > Layouts > Categories Page
The URL for this page index.php?dispatch=categories.catalog
Change styles – top
Style files add-on should not be changed, this can lead to incorrect work of the add-on. If there was a need to redefine or add styles, please use Theme editor for this
- Go to Design > Themes
- Press Visual Editor in front of the currently active layout
- In the new tab, you will see your shop with Theme editor panel
- In CUSTOMIZE selector choose Custom CSS
- In textarea your can add your styles
- After editing save your changes by pressing Save and press [X] to close editor
Changelog
2.11 (01 Apr 2023) Fixes in the license system 2.10 (05 Oct 2022) Added the display of alternative images for subcategories on the categories page Fixes in the license system 2.09 (19 Jan 2022) Updated scripts and styles Updated license system 2.08 (05 Mar 2021) Integrated the update system through the Upgrade center Fixed a bug for the carousel view 2.07 (03 Dec 2020) Updated the add-on for compatibility with CS-Cart 4.12.1 You need to reinstall the add-on 2.06 (14 Apr 2020) The fixed of the filling in manual mode app/addons/ath_category_page/schemas/block_manager/blocks.post.php 2.05 (29 Mar 2020) Added new fields: - Alternative image - Alternative title - Alternative URL You need to reinstall the add-on or add new columns to the database ALTER TABLE `?:category_descriptions` ADD COLUMN `alt_title` VARCHAR(255) NOT NULL DEFAULT ''; ALTER TABLE `?:category_descriptions` ADD COLUMN `alt_link` TEXT NOT NULL DEFAULT ''; Additional settings for displaying alternative images Updated language variables 2.04 (04 Jan 2020) For the "Amazon" and "eBay" views, subcategories were added when filling in the block manually Fixing styles 2.03 (30 Dec 2019) Added a new Icon view Added a setting for the scroller, the number of elements on the mobile view 2.02 (21 Oct 2019) Added support category page for UniTheme2 and YOUPI Themes 2.01 (11 Apr 2019) Rtl support bug fixed Removed design / themes / responsive / templates / addons / ath_category_page / overrides / views / categories / view.tpl 2.0 (11 Dec 2018) Global change module (requires complete reinstallation) + delete app / addons / ath_category_page / init.php The module uses blocks to display categories. For the "Grid (Grid)" view, two new types of displaying category names have been added. Scroller view added Added color settings and text size for the "Grid (Grid)" and "Scroller" views For the types of "Amazon" and "eBay" added the ability to disable images It is possible to disable CSS for unused views. Replacing subcategories output on category pages Subcategory settings rendered in category settings Module renamed Modified category catalog layout Fixed js bug for "Amazon" and "eBay" views Styles added for themes using rounding. 1.5 (04 Jul 2018) Update tile on js version 1.4 (Mar 25, 2018) Fix for the option when the page width is not set 1.3 (Mar 18, 2018) Added display option on CSS grids 1.2 (13 Mar 2018) Fix for a small number of categories 1.1 (Mar 10, 2018) Fix with link color 1.0 (26 Fev 2018) Module release
