 Category Landing View Documentation
Category Landing View Documentation
Installation – top
Uploading
- Download the add-on
- Go to Admin panel > Add-ons > Manage Add-ons
- Click on [+] to open upload modal window
- Please choose whatever is comfortable to you:
– Local: zip archive is saved on your computer
– Server: zip archive is uploaded on your server
– URL: you have a direct link to the zip archive - After you selected the zip archive corresponding to your current version of CS-Cart please click Upload & install
Activation
- Open add-on settings page Admin panel > Add-ons > Manage Add-ons >
[TH] Category Landing View - In Activation tab insert License key
- Save the settings and go back to Manage Add-ons page
- In same line with the name of the add-on, click Active
- Clear cache, choose Administration > Storage > Clear cache
Make sure that the add-on status is Active
That’s all, the add-on is installed
Extended Category Block
If you are using Extended Category Block add – on, you need to comment or remove
<item for="install">ALTER TABLE `?:category_descriptions` ADD COLUMN `alt_title` VARCHAR(255) NOT NULL DEFAULT '';</item>
in app/addons/ath_category_landing_view/addon.xml file before installing
Settings – top
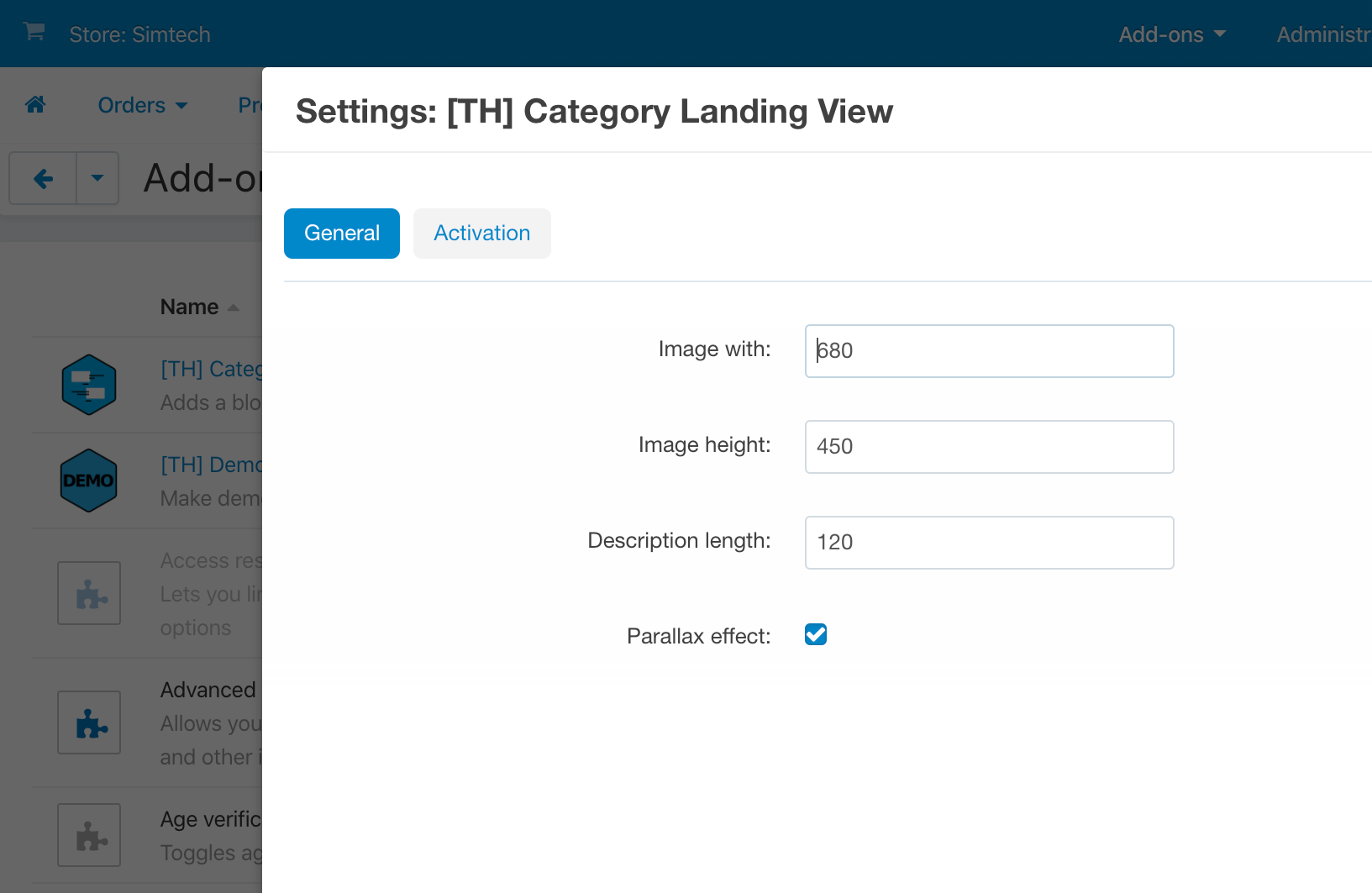
To change add-on settings: Go to Admin panel > Add-ons > Manage Add-ons
Press [gear] and choose Global
Here you can change the size of images, disable animation, and specify the length of the description

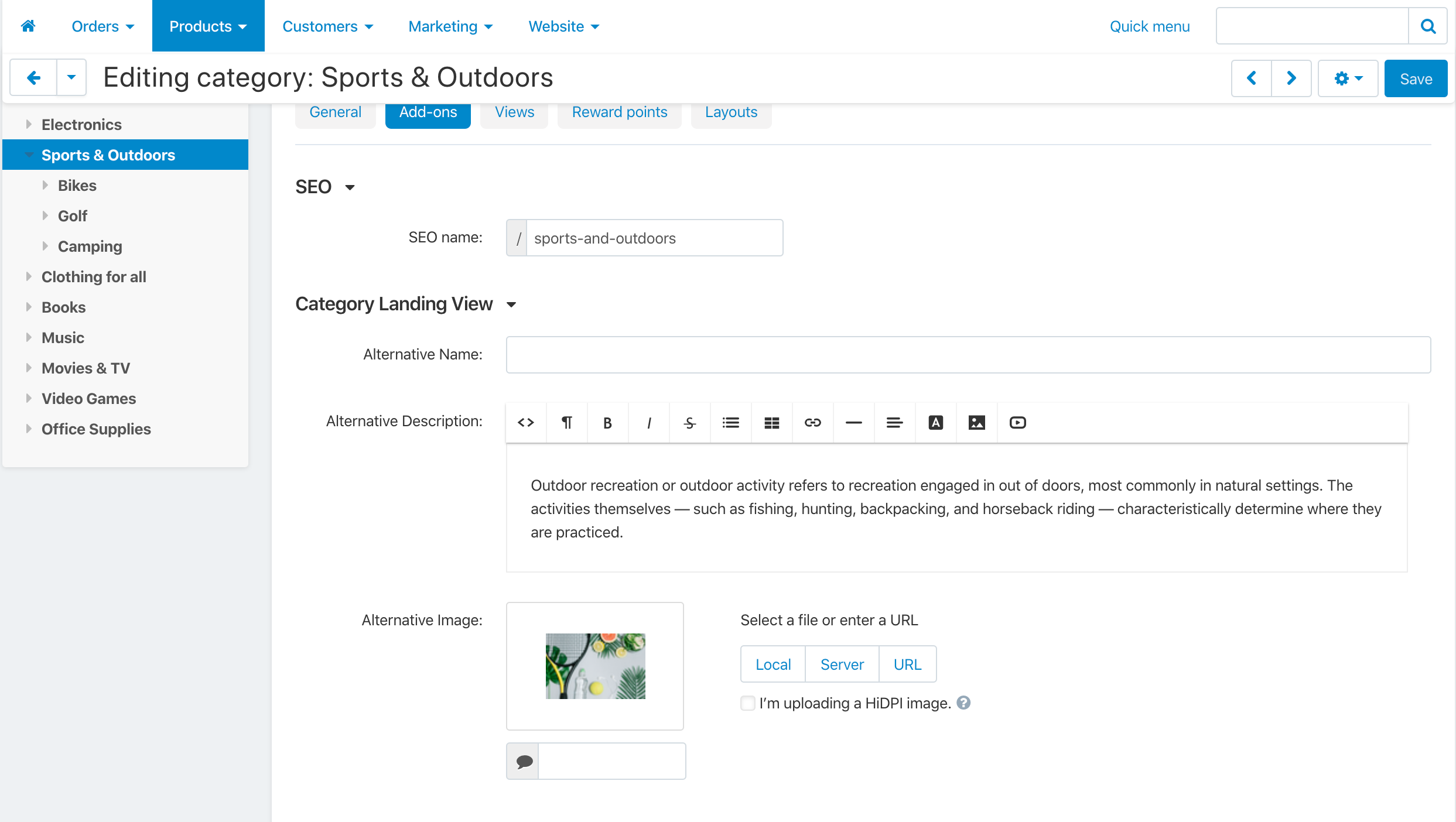
The data in the block is taken from the category settings
Additionally, you can add alternative names, descriptions, and images

And you need to create a block in layouts and specify which categories to output
Change styles
Style files add-on should not be changed, this can lead to incorrect work of the add-on. If there was a need to redefine or add styles, please use Theme editor for this
- Go to Design > Themes
- Press Visual Editor in front of the currently active layout
- In the new tab, you will see your shop with Theme editor panel
- In CUSTOMIZE selector choose Custom CSS
- In textarea you can add your styles
- After editing save your changes by pressing Save and press [X] to close editor
Changelog
2.02 (19 Dec 2020) Updated the add-on for compatibility with CS-Cart 4.12.1 You need to reinstall the add-on for CS-Cart Multivendor Ultimate 2.01 (02 Nov 2020) Fixed license system 2.00 (24 Sep 2020) Update database 1.01 (16 Jan 2020) Added a lot of settings Fixed the situation with small images 1.00 (14 Jan 2020) Release
