 Side Promo Banner Documentation
Side Promo Banner Documentation
Installation – top
Uploading
- Download the add-on
- Go to Admin panel > Add-ons > Manage Add-ons
- Click on [+] to open upload modal window
- Please choose whatever is comfortable to you:
– Local: zip archive is saved on your computer
– Server: zip archive is uploaded on your server
– URL: you have a direct link to the zip archive - After you selected the zip archive corresponding to your current version of CS-Cart please click Upload & install
Activation
- Open add-on settings page Admin panel > Add-ons > Manage Add-ons >
[TH] Side Promo Banner - In Activation tab insert License key
- Save the settings and go back to Manage Add-ons page
- In same line with the name of the add-on, click Active
- Clear cache, choose Administration > Storage > Clear cache
Make sure that the add-on status is Active
That’s all, the add-on is installed
Settings – top
To change add-on settings: Go to Admin panel > Add-ons > Manage Add-ons
Press [gear] and choose Global Settings
In the layouts, you do not need to fill anything, the banner begins to appear as soon as the add-on is enabled, during the period specified in the settings.

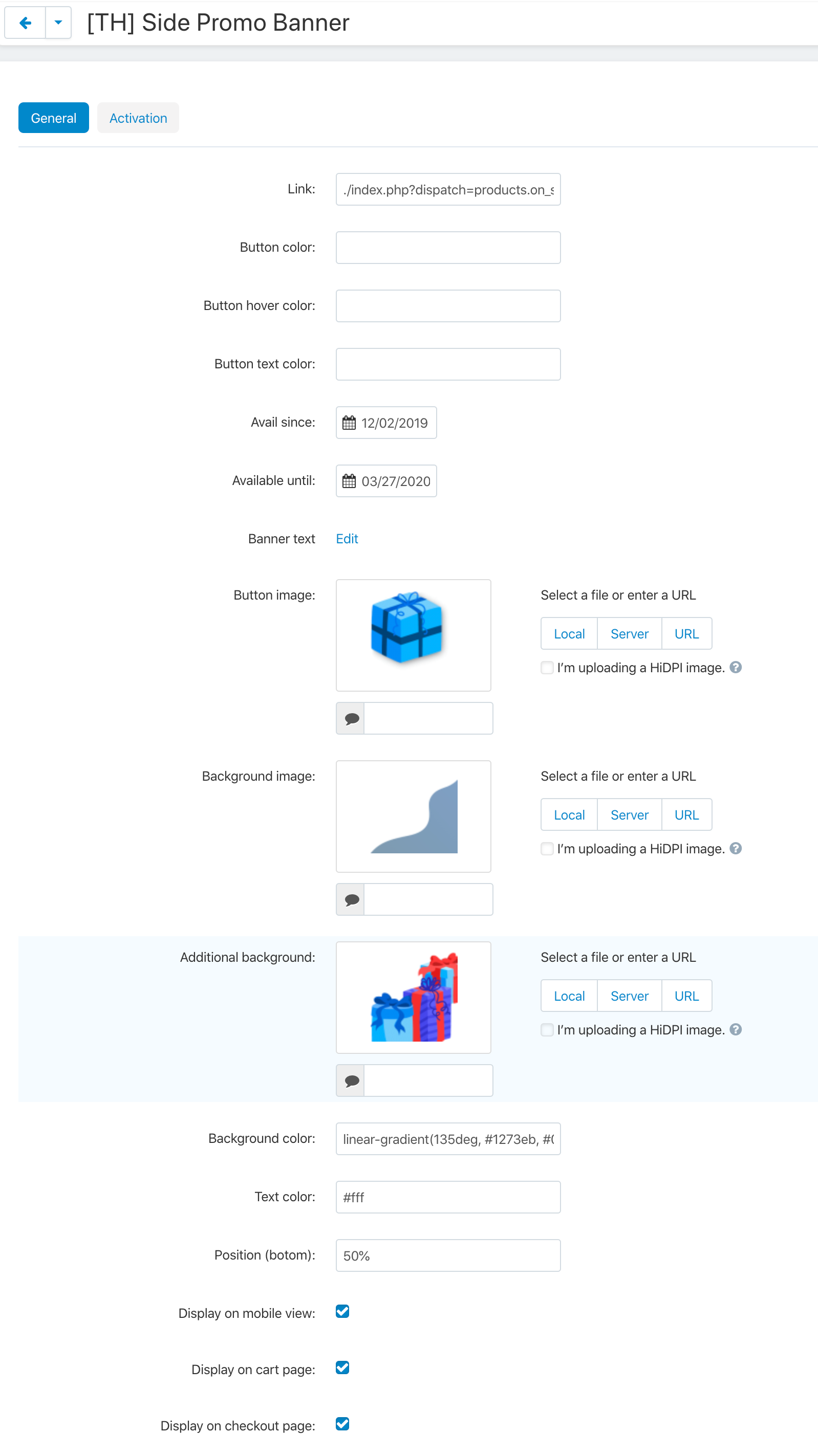
Link – the link to which the redirection will be carried out if you click on the banner button
Button color – specifies the background of the button for which the link is added, if no color is specified, the color is used from the theme
Button hover color – sets the background of the button on hover, if no color is specified, the color is used from the theme or from the “button color” setting
Button text color – sets the text color for the button, if no color is specified, the color is used from the theme
Available with and Available by – the dates on which the banner will be displayed. To start showing banner you need to fill in both fields
Banner text – text on the banner is edited using language variables
Button image – an image that opens the side banner (recommended image size 120x120px)
Background image – the main background, it fills the entire space of the banner
Additional background – additional background on the right side of the banner, width maximum 120px
Background colors – the color that fills the banner
Text colors – the color of the text in the banner (except the button)
Position (botom) – adjusts the positioning of the banner, you can specify a value in percent and px
Display on mobile view, Display on cart page and Display on checkout page – if you do not select the setting, the banner will be hidden for the specified location
<b> tag is highlighted with the color of the button in the language variable
images.zip – the archive contains the images used in the demo
Change styles
Style files add-on should not be changed, this can lead to incorrect work of the add-on. If there was a need to redefine or add styles, please use Theme editor for this
- Go to Design > Themes
- Press Visual Editor in front of the currently active layout
- In the new tab, you will see your shop with Theme editor panel
- In CUSTOMIZE selector choose Custom CSS
- In textarea you can add your styles
- After editing save your changes by pressing Save and press [X] to close editor
Changelog
1.05 (24 Mar 2021) Fixed a bug that occurs if the images are not filled in in the settings 1.04 (20 Mar 2021) Integrated the update system through the Upgrade center 1.03 (20 Dec 2020) Updated the add-on for compatibility with CS-Cart 4.12.1 You need to reinstall the add-on for CS-Cart Multivendor Ultimate Added support for CS-Cart Multivendor Ultimate 1.02 (25 Dec 2019) Added RTL support 1.01 (19 Dec 2019) Added the ability to hide the banner on the shopping cart and checkout pages Added the ability to hide the banner on the mobile view Added ability to style button (text color, button color, hover color) Added positioning setting, from the bottom border of the screen Improved display of the close button The second click on the open button closes the banner 1.00 (16 Dec 2019) Release
