 Side Promo Banner Документация
Side Promo Banner Документация
Установка – вверх
1. Загрузка
- Скачайте модуль
- Перейдите в Панель Администратора > Модули > Управление модулями
- Нажмите на [+] чтобы открыть диалоговое окно загрузки
- Выберите удобный для вас способ:
– Загрузить: zip архив храниться на вашем компьютере
– Сервер: zip архив храниться на вашем сервере
– URL: у вас есть прямая ссылка на zip архив - После того как вы выбрали zip архив для соответствующей версии CS-Cart, пожалуйста, нажмите кнопку Загрузить и установить
- Очистите кэш, выберите Администрирование > Хранилище данных > Очистить кэш
2. Активация лицензии
- Откройте страницу настроек модуля Панель Администратора > Модули > Управление модулями >
[TH] Side Promo Banner - Во вкладке Активация введите Номер лицензии
- Сохраните настройки и вернитесь на страницу Управление модулями
- В строке с названием модуля, выберите Вкл.
- Очистите кэш, выберите Администрирование > Хранилище данных > Очистить кэш
Настройки модуля – top
В макетах ничего заполнять не надо, баннер начинает показываться сразу как включен модуль, в период указанный в настройках

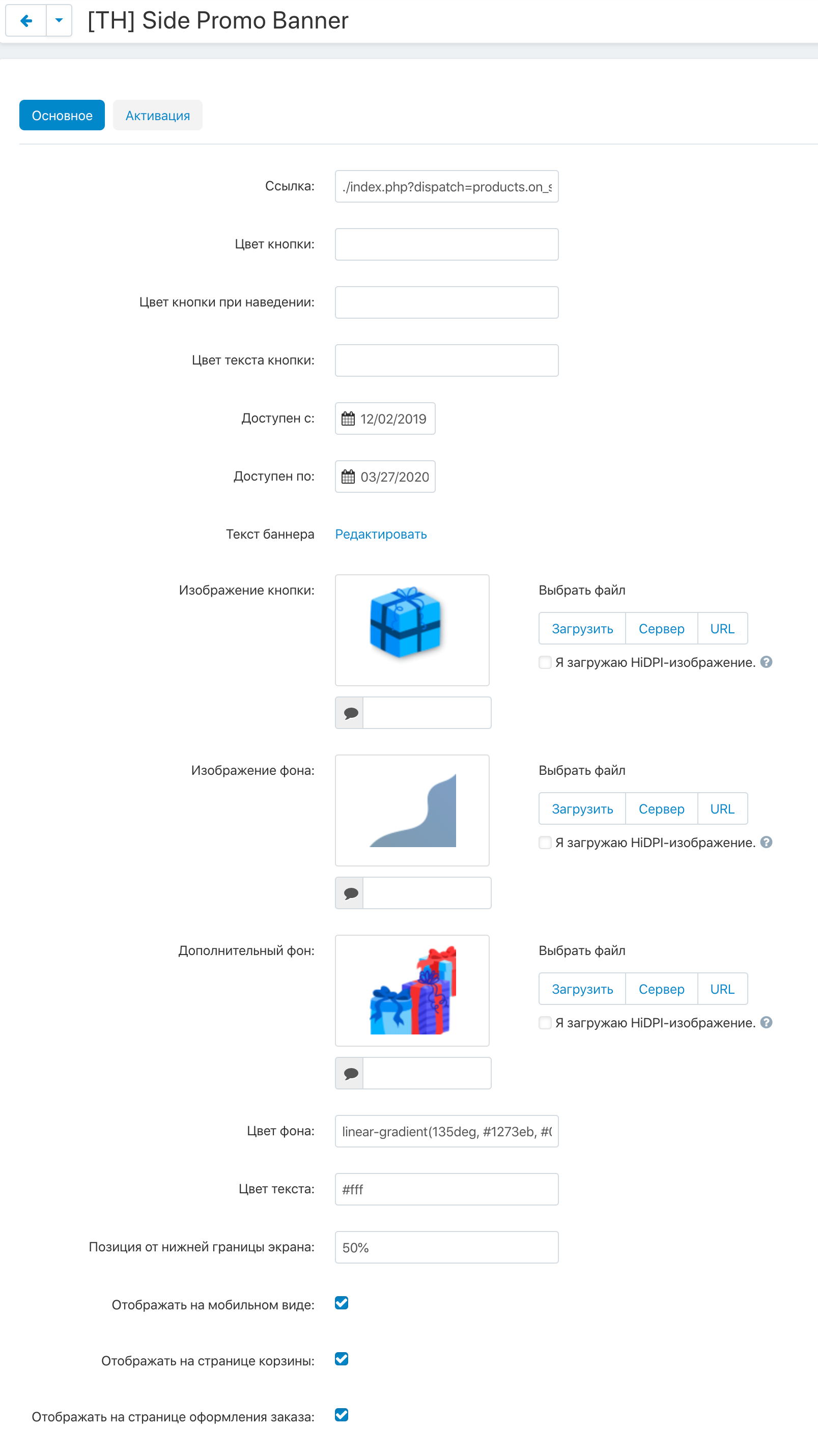
Цвет кнопки – задает фон кнопки для которой добавляется ссылка, если цвет не задан используется цвет из темы
Цвет кнопки при наведении – задает фон кнопки при наведении, если цвет не задан используется цвет из темы или из настройки цвет “кнопки”
Цвет текста кнопки – задает цвет текста для кнопки, если цвет не задан используется цвет из темы
Доступен с и Доступен по – даты в которые будет показываться баннер. Для начала показа необходимо заполнить оба поля
Текст баннера – текст в баннере редактируется при помощи языковых переменных
Изображение кнопки – изображение кнопки открывающей баннер (рекомендованный размер 120x120px)
Изображение фона – основной фон баннера, заполняет все пространство
Дополнительный фон – дополнительный фон баннера, размещается справа, максимальная ширина 120px
Цвет фона – цвет которым будет заполнен баннер
Цвет текста – цвет текста в баннере (за исключением кнопки)
Позиция от нижней границы экрана – настраивает позиционирование баннера, можно указать значение в процентах и px
Отображать на мобильном виде, Отображать на странице корзины и Отображать на странице оформления заказа – если не выбрать настройку, то баннер будет скрыт для указанного места
<b> тег в языковой переменной подсвечивается цветом кнопки из темы
images.zip – архив содержит изображения, используемые в демо-версии
Изменение CSS – вверх
Файлы стилей не должен быть изменены, это может привести к некорректной работе модуля. Если необходимо переопределить или добавить стили, пожалуйста, используйте Редактор тем
- Перейдите в Дизайн > Темы
- Нажмите кнопку Редактор тем рядом с активным макетом
- В новой вкладке, вы увидите свой магазин с панелью Редактор тем
- В выпадающем списке РЕДАКТИРОВАТЬ выберете Пользовательские CSS
- В текстовое поле вы можете добавить свои стили
- После редактирования сохраните изменения, нажав Сохранить и нажмите [X] чтобы закрыть редактор
Список изменений
1.05 (24 Mar 2021) Исправили баг возникающий если не заполнены изображения в настройках 1.04 (20 Mar 2021) Интегрировали систему обновления через Центр Обновлений 1.03 (20 Dec 2020) Обновили модуль для совместимости с CS-Cart 4.12.1 Требуется переустановка модуля для CS-Cart Multivendor Ultimate Добавили поддержку CS-Cart Multivendor Ultimate 1.02 (25 Dec 2019) Добавили поддержку RTL 1.01 (19 Dec 2019) Добавили возможность скрыть баннер на страницах корзины и оформления заказа Добавили возможность скрыть баннер на мобильном виде Добавлена возможность стилизовать кнопку (цвет текста, цвет кнопки, цвет при наведении) Добавлена настройка позиционирования, от нижней границы экрана Улучшено отображение кнопки закрытия Второй клик по кнопке открытия закрывает баннер 1.00 (16 Dec 2019) Выпуск модуля
