 Секции на всю ширину Документация
Секции на всю ширину Документация
Установка – вверх
1. Загрузка
- Скачайте модуль
- Перейдите в Панель Администратора > Модули > Управление модулями
- Нажмите на [+] чтобы открыть диалоговое окно загрузки
- Выберите удобный для вас способ:
– Загрузить: zip архив храниться на вашем компьютере
– Сервер: zip архив храниться на вашем сервере
– URL: у вас есть прямая ссылка на zip архив - После того как вы выбрали zip архив для соответствующей версии CS-Cart, пожалуйста, нажмите кнопку Загрузить и установить
- Очистите кэш, выберите Администрирование > Хранилище данных > Очистить кэш
2. Активация лицензии
- Откройте страницу настроек модуля Панель Администратора > Модули > Управление модулями >
[TH] Секции на всю ширину - Во вкладке Активация введите Номер лицензии
- Сохраните настройки и вернитесь на страницу Управление модулями
- В строке с названием модуля, выберите Вкл.
- Очистите кэш, выберите Администрирование > Хранилище данных > Очистить кэш
Настройки модуля – top
Модуль начинает работать сразу после активации
Он работает для темы Responsive и её дочерних
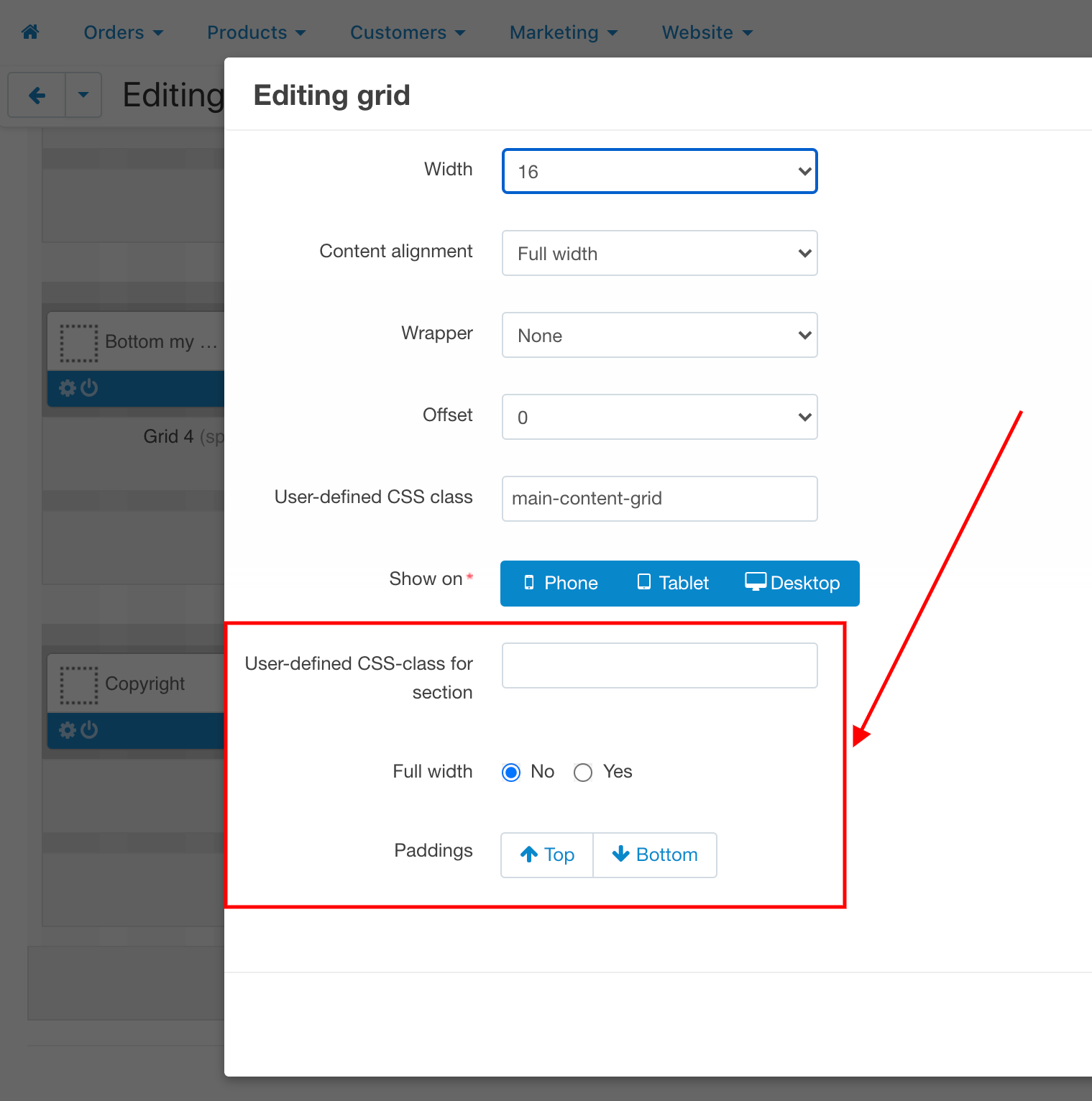
Модуль добавляет такие настройки в опции секций:

Для того что бы они появились необходимо выполнить следующие условия:
- У секции не должно быть родительской секции (секция без вложенности)
- Ширина – 16
Размер отступов задается глобально в настройках модуля
Примеры использования и частые вопросы – top
Баннер на всю ширину экрана
- Создайте секцию максимальной ширины, стандартно это 16
- После того как секция создана и изменения сохранены, заходим в её настройки (шестеренка) и выбираем опцию Вся ширина: Да
- Создаем или перемещаем в новую секцию блок с баннерами
- Если это старый блок, то у него удаляем все лишние классы в настройках
Фон меню на всю ширину экрана
- Открываем настройки секции в которой лежит блок меню
- В настройку Пользовательский CSS-класс для секции добавляем свой класс, например
fw_bg_1 - Далее для этого класса добавляем фон через CSS
- Как добавить CSS в магазин описано тут
Пример стилей использованных в демо:
.fw_bg_1{
background: #26323e;
}
Фон для секции где есть дочерние секции (пример на демо: блок отзывов и блог)
- Создайте секцию максимальной ширины, стандартно это 16
- После того как секция создана и изменения сохранены, заходим в её настройки (шестеренка) и выбираем опцию Вся ширина: Да
- Что бы фон лучше выглядел, добавляем в секцию отступы. Включаем отступы Сверху и Снизу
- В настройку Пользовательский CSS-класс для секции добавляем свой класс, например
fw_bg_2 - Далее для этого класса добавляем фон через CSS
- Как добавить CSS в магазин описано тут
Пример стилей использованных в демо:
.fw_bg_2 {
background: #f7f7f7;
}
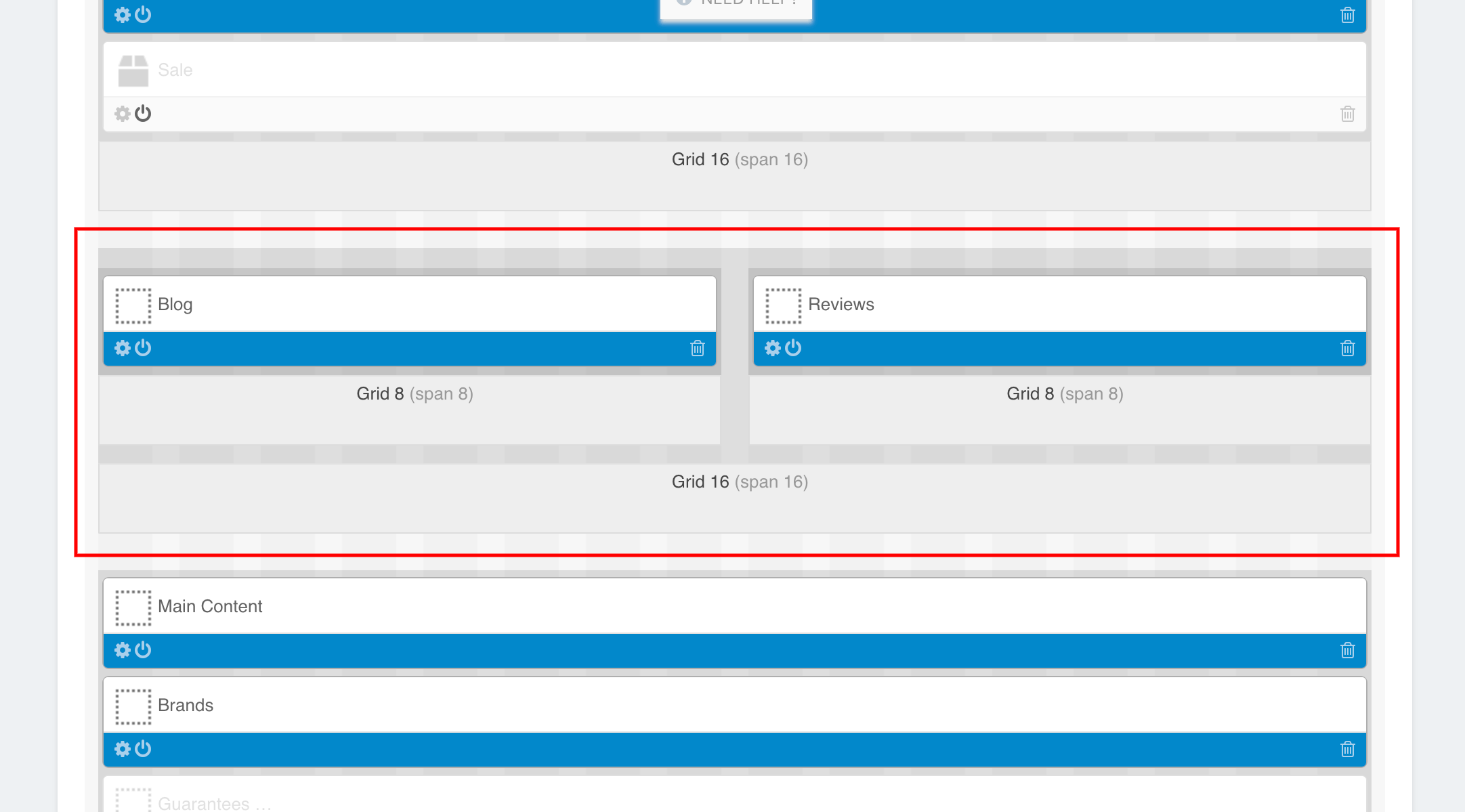
Далее в эту секцию добавляем дочерние и в них нужные вам блоки
Так это выглядит на демо:

Фон с эффектом параллакса
Логика та же что и в примерах выше, но теперь в фон добавляем картинку и фиксируем его при помощи CSS свойств fixed 50%
Пример CSS кода из демо:
.fw_bg_3 {
background: url('//demo.themehills.com/cscart/a_full_width_grid/images/companies/1/bg/austin-distel-wawEfYdpkag-unsplash_bg.jpg') no-repeat fixed 50%;
background-size: cover;
}
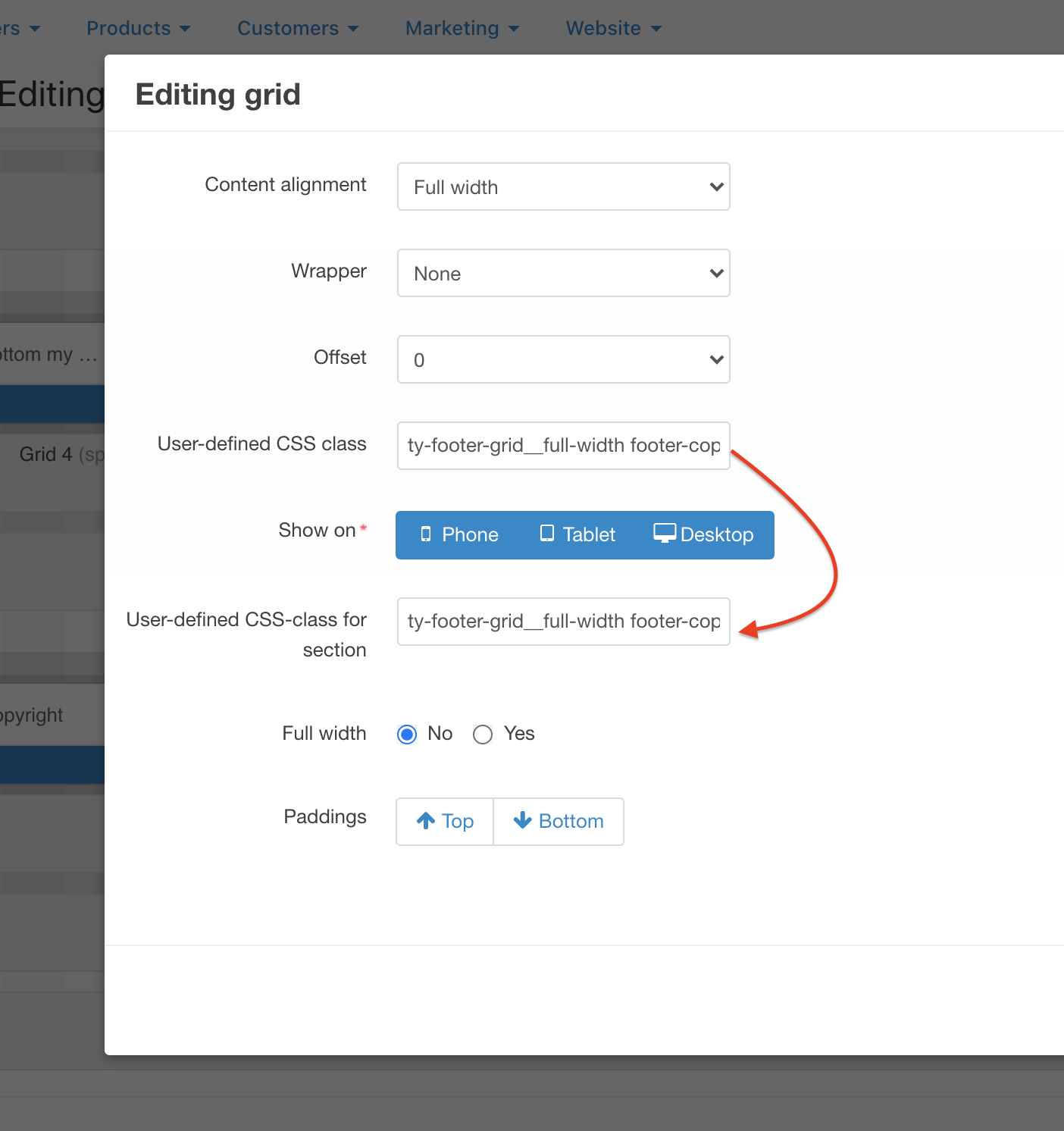
Ошибки в отображение фона в футоре (подвале)
Если вы используете стандартные темы Responsive или Bright theme, то фон в футоре может быть не на всю ширину
Что бы это исправить, зайдите в проблемную секцию и скопируйте классы из поля Пользовательский CSS-класс
в поле Пользовательский CSS-класс для секции
Это решит проблему

Ограничения в использовании – top
Модуль не требуется при использовании следующих тем:
- Thin, Emerald, Jelly Themes(ThemeHills)
- UniTheme2, Youpi Themes (AlexBranding)
В них уже содержится схожий функционал
Изменение CSS – вверх
Файлы стилей не должен быть изменены, это может привести к некорректной работе модуля. Если необходимо переопределить или добавить стили, пожалуйста, используйте Редактор тем
- Перейдите в Дизайн > Темы
- Нажмите кнопку Редактор тем рядом с активным макетом
- В новой вкладке, вы увидите свой магазин с панелью Редактор тем
- В выпадающем списке РЕДАКТИРОВАТЬ выберете Пользовательские CSS
- В текстовое поле вы можете добавить свои стили
- После редактирования сохраните изменения, нажав Сохранить и нажмите [X] чтобы закрыть редактор
K) Обновление модуля – вверх
- сделайте полный бекап магазина
- закройте магазин
- установите модуль поверх старой версии не удаляя предыдущую
- обновите кэш
- по необходимости внесите изменения, которые могут быть стерты при обновлении, если вы изменяли файлы модуля напрямую
- проверьте что все удачно обновилось
- откройте магазин
Для обновления языковых переменных и настроек модуля:
- Перейдите в девелоперский режим
- Для этого в файле local_conf.php добавьте define(‘DEVELOPMENT’, true);
В случае отсутствия файла создайте его - Обновите кэш
- На странице модулей в выпадающем списке напротив модуля выберите “Обновить”
- Вернитесь в обычный режим магазина
Список изменений
1.04 (13 Dec 2023) Обновили лицензионную систему Обновления через центр обновлений Добавлена возможность включать/выключать действие модуля для разных областей макета 1.03 (21 Dec 2020) Обновили модуль для совместимости с CS-Cart 4.12.1 Требуется переустановка модуля для CS-Cart Multivendor Ultimate 1.02 (26 Jul 2020) Исправлены стили фона 1.02 (26 Jul 2020) Добалвены настройки отступов 1.00 (09 Jul 2020) Релиз
