 Нижняя Мобильная Панель Быстрой Навигации Документация
Нижняя Мобильная Панель Быстрой Навигации Документация
Установка – вверх
Загрузка
- Скачайте модуль
- Перейдите в Панель администратора > Модули > Управление модулями
- Нажмите на [+], чтобы открыть окно загрузки
- Выберите удобный для вас способ:
– Локально: zip-архив сохранен на вашем компьютере
– Сервер: zip-архив загружен на сервер
– URL: у вас есть прямая ссылка на zip-архив - После выбора zip-архива, соответствующего вашей версии CS-Cart, нажмите Загрузить и установить
Активация
- Откройте страницу настроек модуля Панель администратора > Модули > Управление модулями > [TH] Нижняя Мобильная Панель Быстрой Навигации
- На вкладке Активация введите лицензионный ключ
- Сохраните настройки и вернитесь на страницу управления модулями
- На той же строке, где название модуля, нажмите Активировать
- Очистите кэш, выбрав Администрирование > Хранилище > Очистить кэш
Убедитесь, что статус модуля установлен как Активен.
Это все, модуль установлен, нужно добавить блок
Настройки – вверх
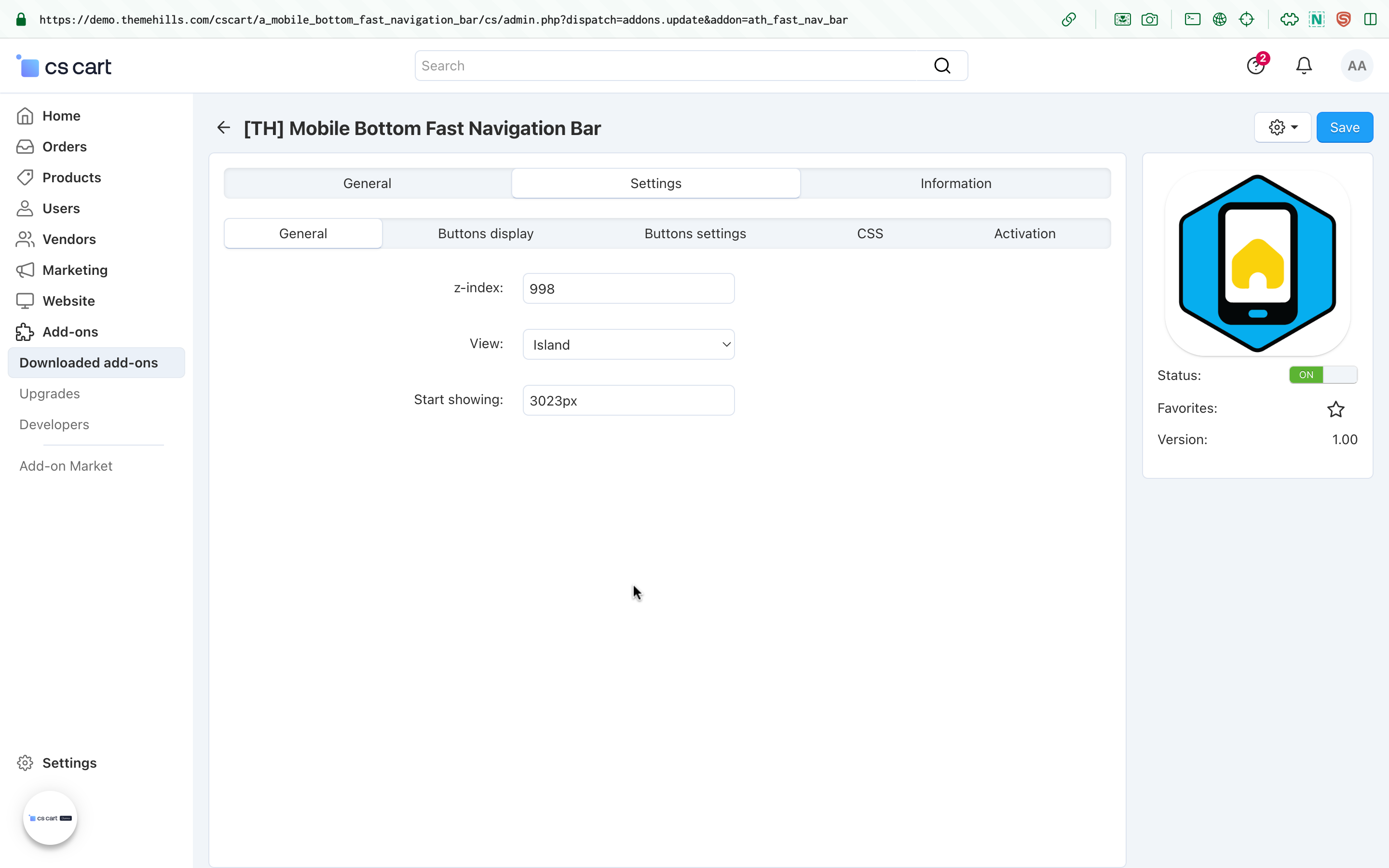
Чтобы изменить настройки модуля: перейдите в Панель администратора > Модули > Управление модулями, нажмите [шестеренка] и выберите Глобальные настройки.
Общие настройки

- Z-Index: Настройка слоя панели навигации относительно других элементов на сайте. Чем выше значение, тем выше уровень отображения.
- Вид: Выберите стиль панели навигации:
- Island: Панель с закругленными краями.
- Full-width: Панель, которая занимает всю ширину экрана.
- Start Showing: Укажите минимальную ширину экрана (в пикселях), при которой панель будет отображаться.
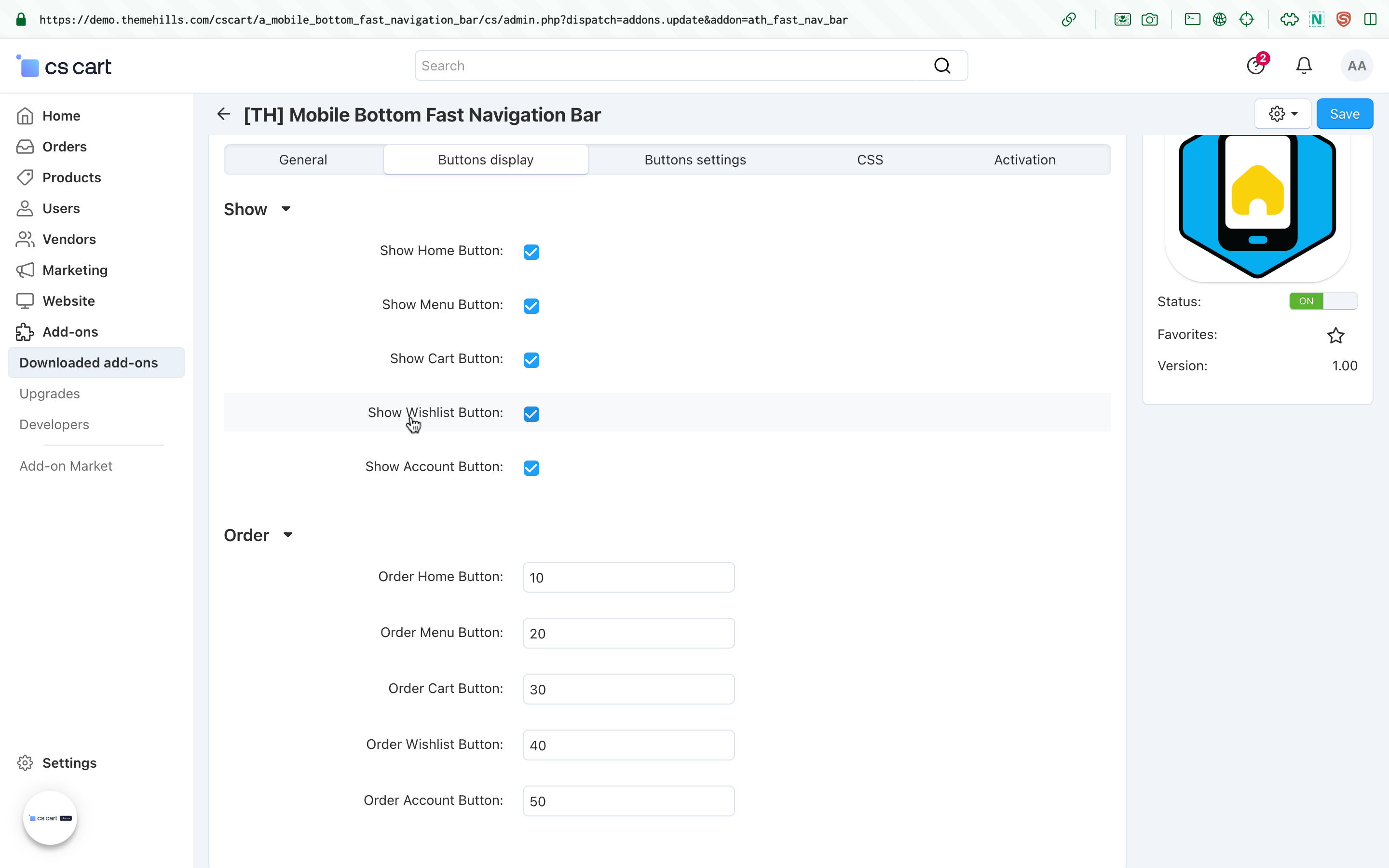
Отображение кнопок

- Отображение кнопок: Включайте или отключайте конкретные кнопки.
- Порядок: Установите порядок отображения кнопок, используя числовые значения.
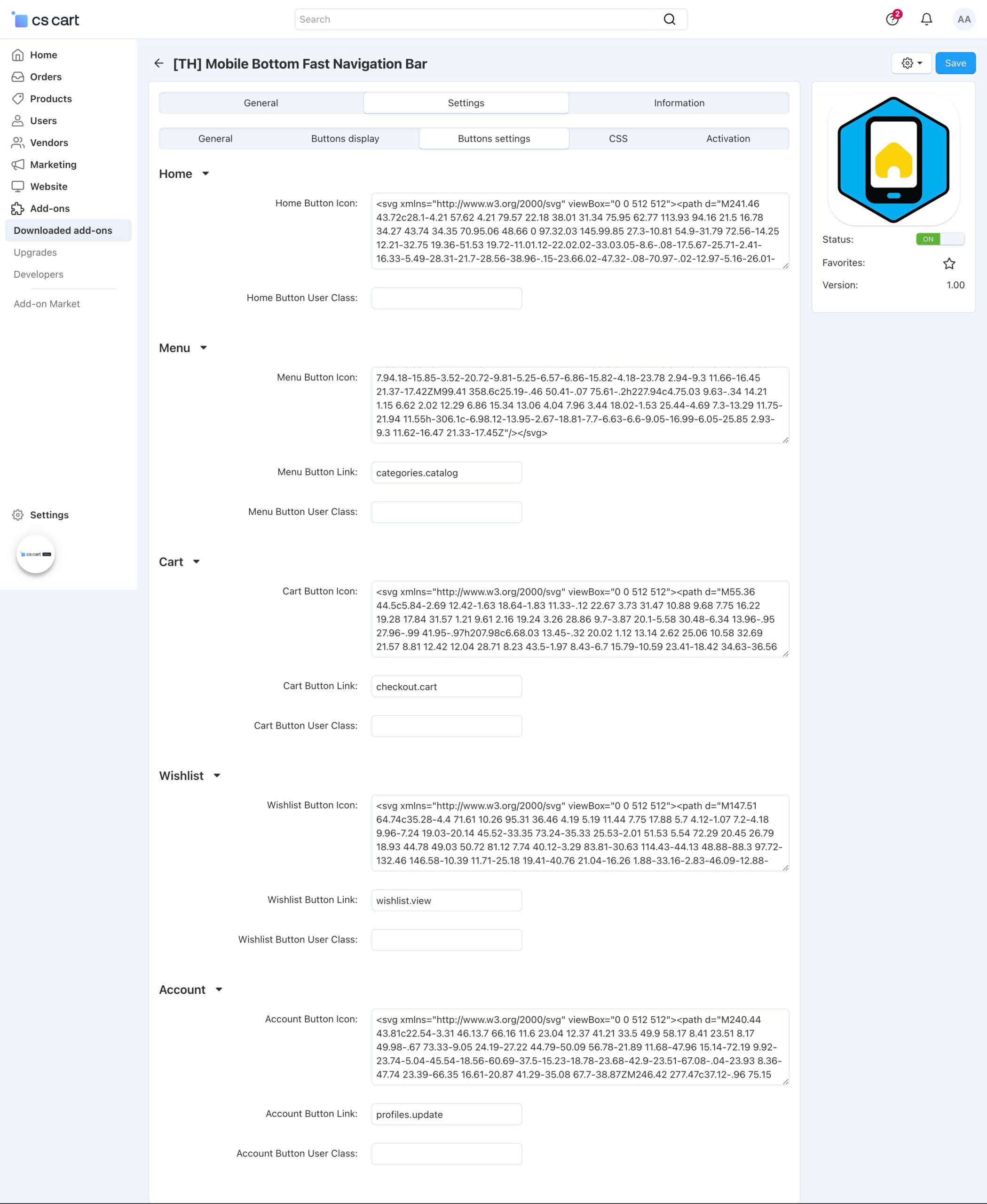
Настройки кнопок

- Иконки кнопок: Загрузите свои SVG-иконки для каждой кнопки.
- Ссылки кнопок: Укажите URL-адреса для каждой кнопки. Например:
- Корзина:
checkout.cart - Аккаунт:
profiles.update
- Корзина:
- Пользовательские классы: Добавьте свои CSS-классы для дополнительной стилизации кнопок.
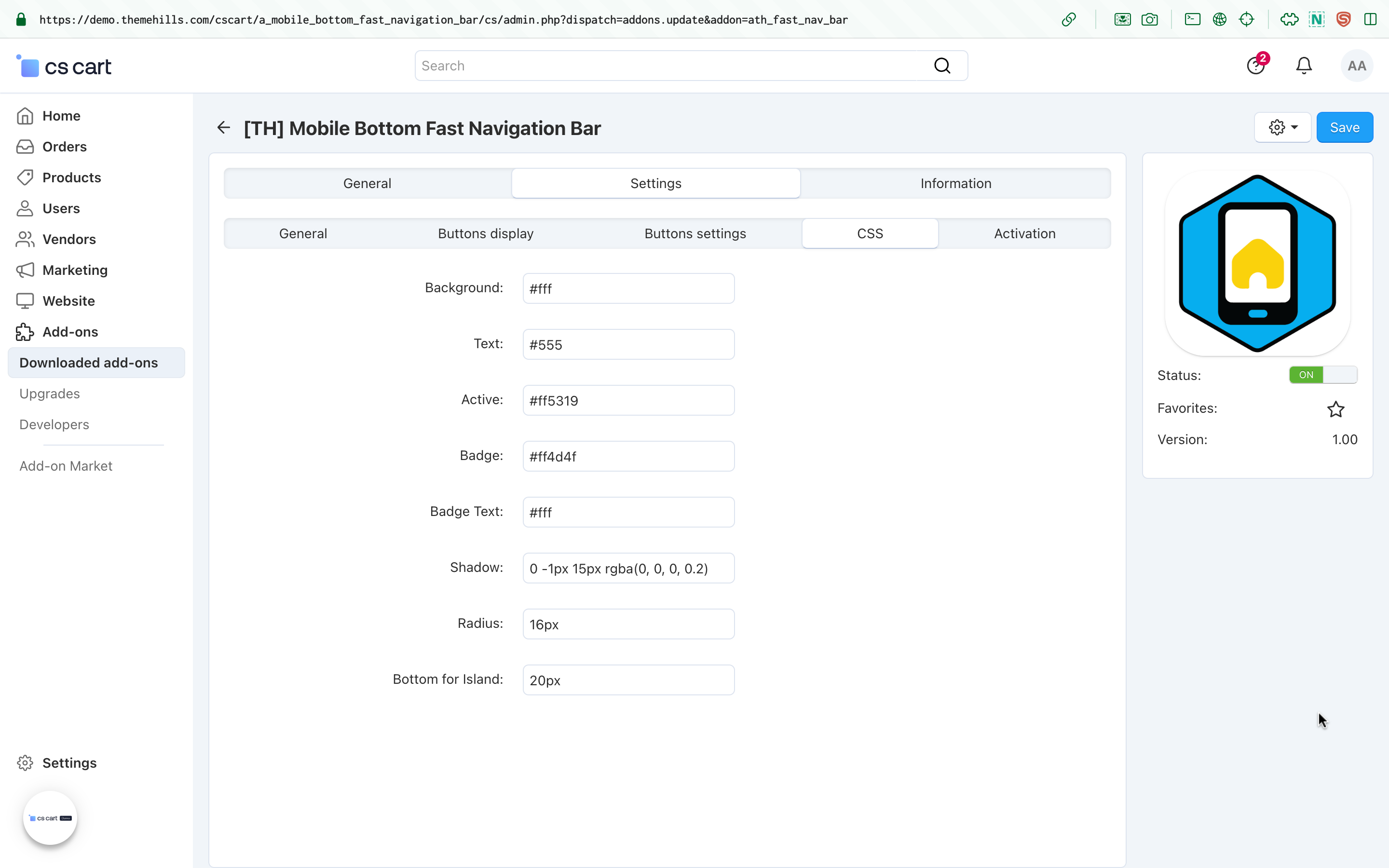
CSS-настройки

- Фон: Установите цвет фона панели навигации.
- Текст: Укажите цвет текста на кнопках.
- Активная кнопка: Установите цвет для активной кнопки.
- Бейдж: Настройте цвет фона бейджей (например, количества товаров в корзине).
- Текст бейджа: Укажите цвет текста бейджа.
- Тень: Настройте тень панели навигации для лучшей видимости.
- Скругление углов: Установите радиус скругления углов панели.
- Отступ для Island: Укажите нижний отступ для режима Island.
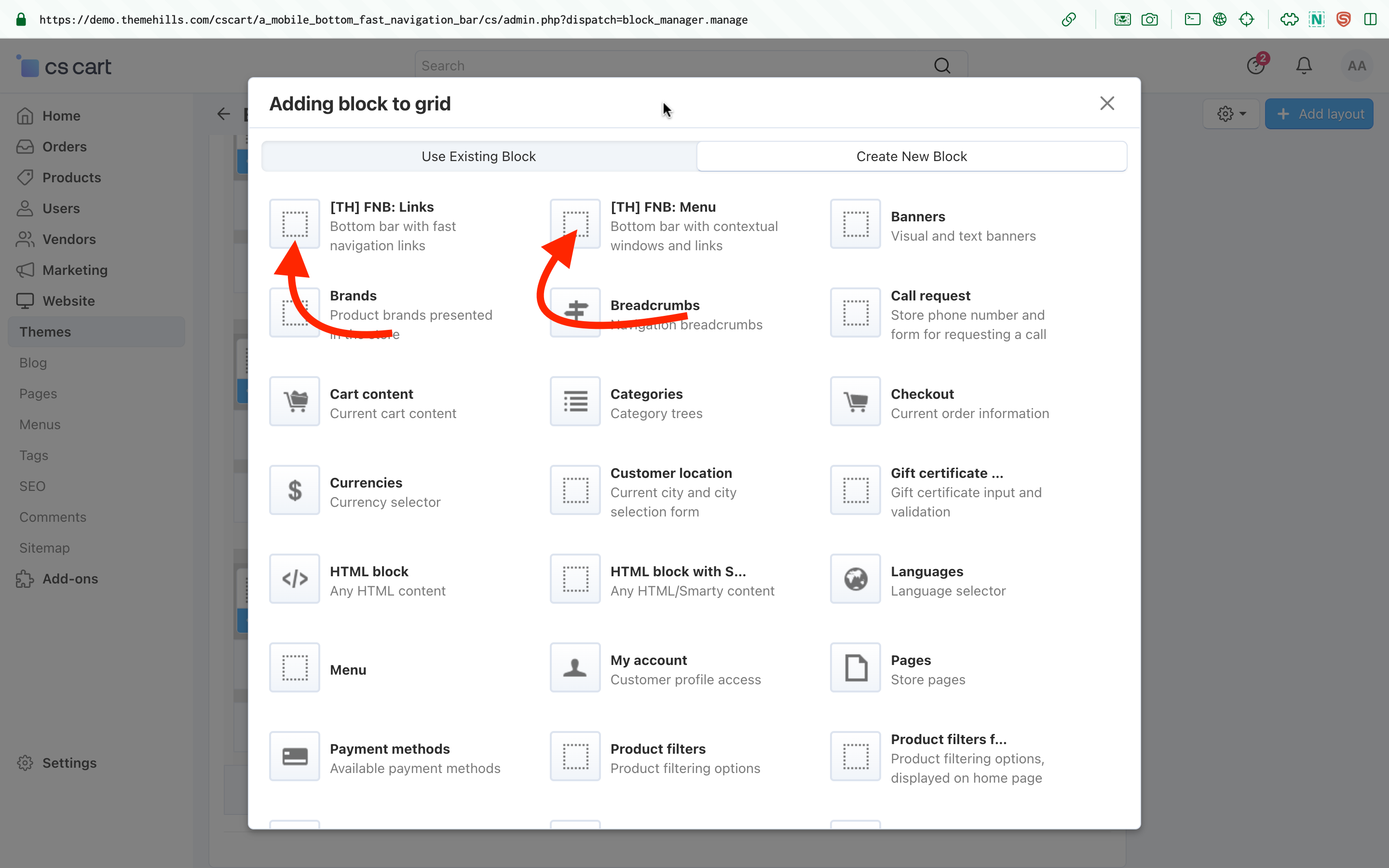
Блоки
После установки вам нужно добавить блоки в макеты в секции футера.
Доступны два варианта:
– Блок со ссылками
– Блок с меню и всплывающими окнами

Изменение стилей
Файлы стилей модуля не должны изменяться, так как это может привести к некорректной работе модуля. Если необходимо изменить или добавить стили, используйте для этого Редактор тем.
- Перейдите в Дизайн > Темы
- Нажмите Визуальный редактор напротив текущего активного макета
- В новой вкладке вы увидите ваш магазин с панелью Редактора тем
- В селекторе НАСТРОЙКА выберите Пользовательский CSS
- В текстовом поле можно добавить свои стили
- После редактирования сохраните изменения, нажав Сохранить, и закройте редактор, нажав [X]
Обновление модуля – вверх
Обновление осуществляется через Центр обновлений.
Список изменений
1.02 (04 Aug 2025) Добавлены новые кнопки для кастомных ссылок 1.01 (05 Dec 2024) Исправлен баг кэширования Добавлен маркет id 1.00 (29 Nov 2024) Релиз
