 Thin Theme Документация
Thin Theme Документация
Назначение файлов в пакете
- INSTALL_ADDON_ThinTheme_vX_X_410x-4xx_cs_cart_version_XXXX-XX-XX.zip – модуль установки Thin Theme
- icons_pack_for_menu from_demo.zip – aрхив иконок для меню использованных в демо темы, они как вспомогательный материал. Это не модуль.
- layouts_ThinTheme_blog_05252017.zip – это архив с макетом блога.
Это не модуль. Установка - ath_pie_vX_X_435-45x_cs_cart_version_XXXX-XX-XX.zip – пакет для установки модуля “Эффекты для Изображений Продукта” (установка не обязательна)
- previous_and_next_vX_X_XXXX-XX-XX.zip – пакет для установки модуля “Предыдущий и Следующий Товар” (установка не обязательна)
- Checkout_layout_for_4.10.1.zip – это макет страницы заказа, нужен для обновления до CS-Cart 4.10.1
- Пакеты темы для старых версий CS-Cart предоставлчем по запросу
A) Установка – вверх
1. Загрузка
- Скачайте модуль
- Перейдите в Панель Администратора > Модули > Управление модулями
- Нажмите на [+] чтобы открыть диалоговое окно загрузки
- Выберите удобный для вас способ:
– Загрузить: zip архив храниться на вашем компьютере
– Сервер: zip архив храниться на вашем сервере
– URL: у вас есть прямая ссылка на zip архив - После того как вы выбрали zip архив для соответствующей версии CS-Cart, пожалуйста, нажмите кнопку Загрузить и установить
- Очистите кэш, выберите Администрирование > Хранилище данных > Очистить кэш
2. Активация лицензии
- Откройте страницу настроек модуля Панель Администратора > Модули > Управление модулями >
[TH] Настройки темы Thin - Во вкладке Настройки > Активация введите Номер лицензии
- Сохраните настройки и вернитесь на страницу Управление модулями
- В строке с названием модуля, выберите Вкл.
- Очистите кэш, выберите Администрирование > Хранилище данных > Очистить кэш
3. Активация темы
- Перейдите в Панель Администратора > Дизайн > Темы
- Активируйте тему во вкладке Установленные темы
Это всё, тема установлена.
Демонстрационные банеры устанавливаются автоматически, Расширенное меню требует самостоятельной настройки
B) Смена логотипа – вверх
В теме есть возможность использовать логотип в формате SVG.
- Оптимизируйте SVG файл, для этого вы можете воспользоваться онлайн сервисом SVGOMG!
- Откройте файл в текстовом редакторе и скопируйте текст
- Перейдите в Панель Администратора > Дизайн > Макеты
- Выключите блок Logo
- Активируйте блок Logo SVG
- Нажмите [шестеренку] и выберите вкладку Контент
- Вставте скопированный код внутрь тега <a>
<a href="{""|fn_url}" title="{$logos.theme.image.alt}"> заменить на SVG код </a>
SVG является векторным форматом, поэтому при масштабировании качество изображения не ухудшается. Так же при подключении SVG описаным выше способом, не происходит дополнительного запроса к серверу.
Чтобы заменить логотип на изображение
- Перейдите в Дизайн > Темы
- Нажмите кнопку Редактор тем рядом с активным макетом
- В новой вкладке, вы увидите свой магазин с панелью Редактор тем
- В выпадающем списке РЕДАКТИРОВАТЬ выберете Логотипы
- После редактирования сохраните изменения, нажав Сохранить и нажмите [X] чтобы закрыть редактор
C) Изменение цветовой схемы – вверх
- Перейдите в Дизайн > Темы
- Нажмите кнопку Редактор тем рядом с активным макетом
- В новой вкладке, вы увидите свой магазин с панелью Редактор тем
- В выпадающем списке РЕДАКТИРОВАТЬ выберете Цвета
- После редактирования сохраните изменения, нажав Сохранить и нажмите [X] чтобы закрыть редактор
D) Изменение стилей – вверх
Файлы стилей не должен быть изменены, это может привести к некорректной работе темы. Если необходимо переопределить или добавить стили, пожалуйста, используйте Редактор тем
- Перейдите в Дизайн > Темы
- Нажмите кнопку Редактор тем рядом с активным макетом
- В новой вкладке, вы увидите свой магазин с панелью Редактор тем
- В выпадающем списке РЕДАКТИРОВАТЬ выберете Пользовательские CSS
- В текстовое поле вы можете добавить свои стили
- После редактирования сохраните изменения, нажав Сохранить и нажмите [X] чтобы закрыть редактор
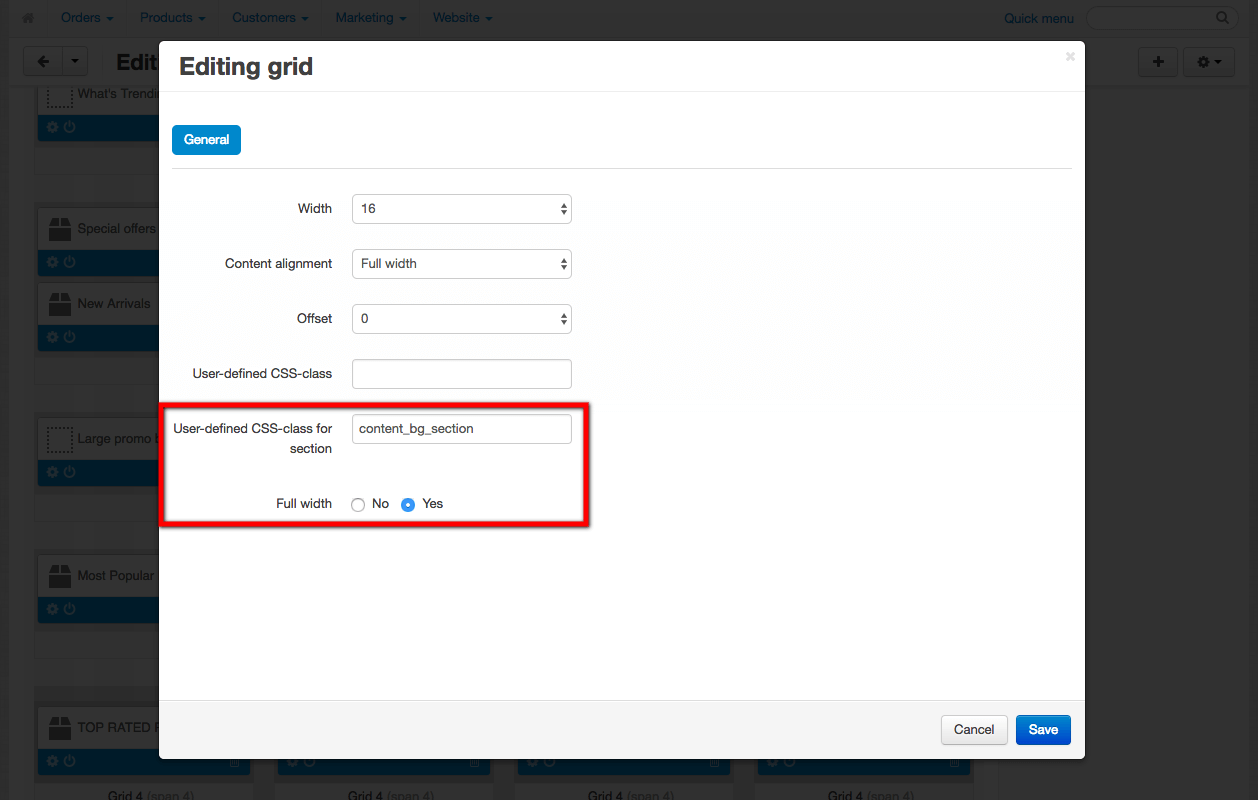
E) Секции на всю ширину – вверх
Вы можете с легкостью сделать секцию на всю ширину экрана
В настройках секции добавьте Пользовательский CSS-класс и в настройкеВся ширина выберите Да
Для того что бы секция могла быть сделана на всю ширину, необходимо выполнить два услови
- У секции не должно быть родительской секции (секция без вложенности)
- Ширина – 16
В теме есть классы с заданным фоном
- .accent_bg_section – Основной цвет акцентa
- .content_bg_section – Специальный фон

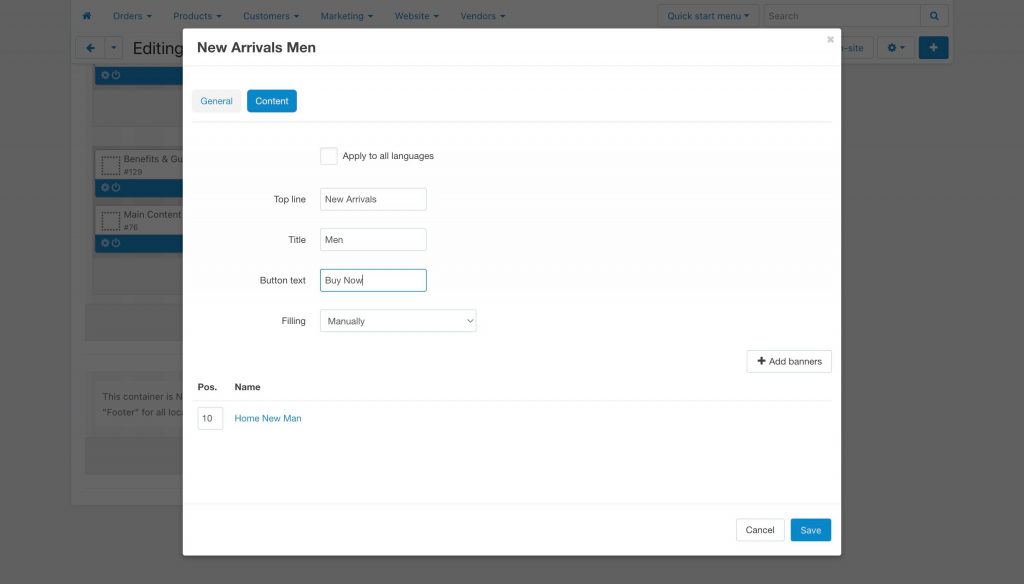
F) Банеры с тектом – вверх
В секции контент вы можете указать текст для блока [TH] One Banner
Что бы указать текст для всех языкаов – выберите соответствующую галочку в настройках контента

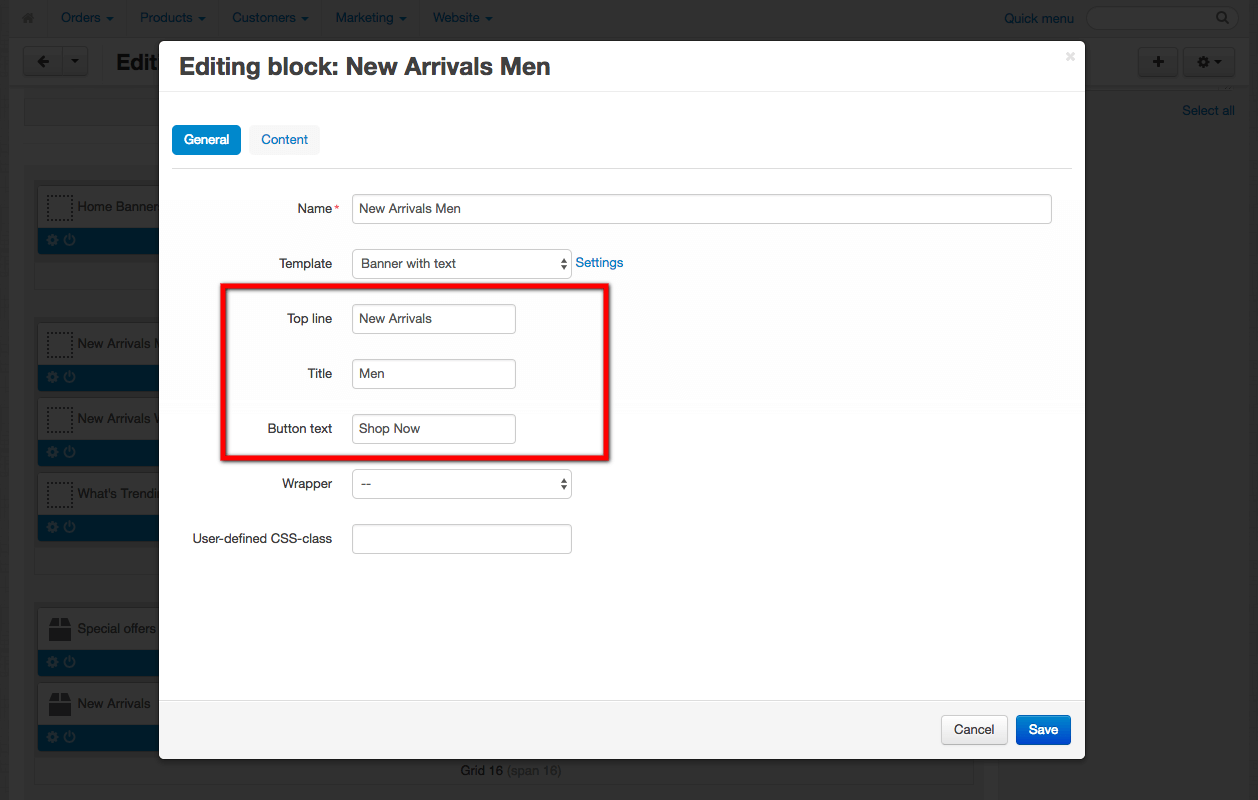
[*Устаревшее*]
В тему имеется дополнительный вариант отображения графических баннеров. Текст добавляется через настройки блока. Текст задается в виде языковых переменных.

G) Расширенное Меню – вверх
Для того что бы создать Расширенное Меню
- Перейдите в Панель Администратора > Дизайн > Меню
- Нажмите [+] для того что бы открыть диалоговое окно “Новое меню”
- Введите название и нажмите Создать
- Выберите созданное меню
- Нажмите на кнопку [+], чтобы открыть диалоговое окно “Добавить запись(-и)”
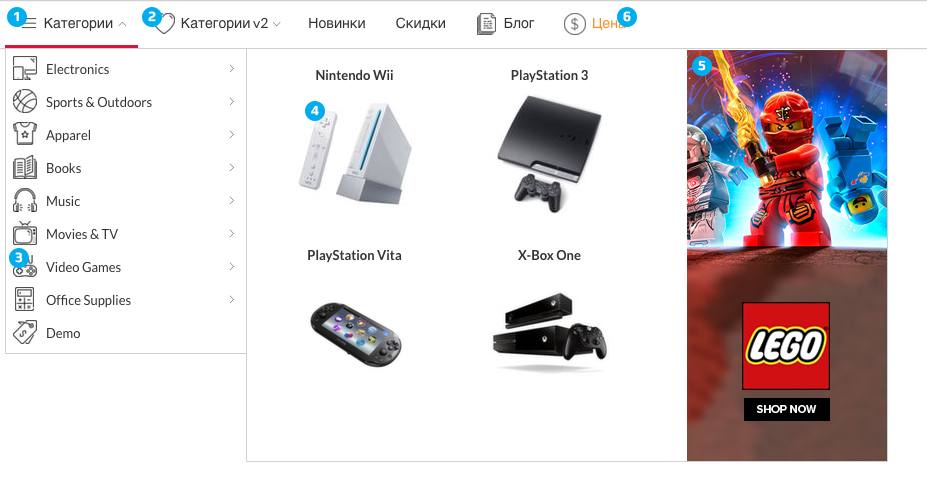
Пункты меню 1-го уровня имеют два вида
- Все категории (1) – отобразить все категории и баннеры к ним

- По умолчанию – отображение пунктов меню и подменю
 Настройки:
Настройки:
- Тип отображения – specifies how to display submenu
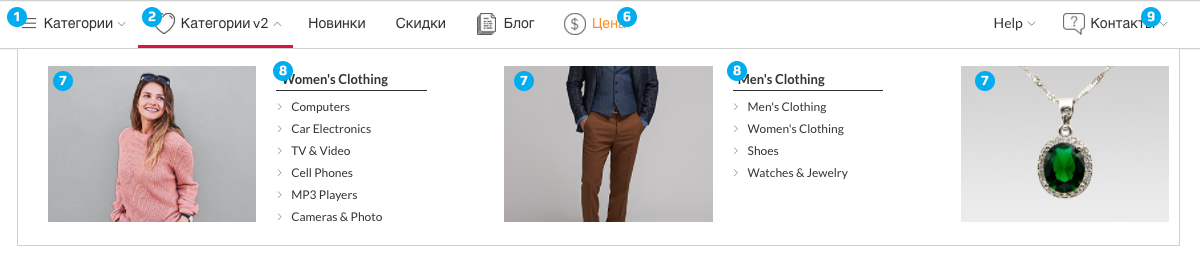
- Вывести справа (9) – sets the alignment of the element on the right edge
- Иконка (2) – изображение для пункта меню
- SVG Иконка (2) – поле для вставки SVG кода
Меню 2-го уровня имеют два вида
- По умолчанию (8) – пункты меню отображать как меню по умолчанию
- Текст (7) – пункт меню отображается как wiziwig контент
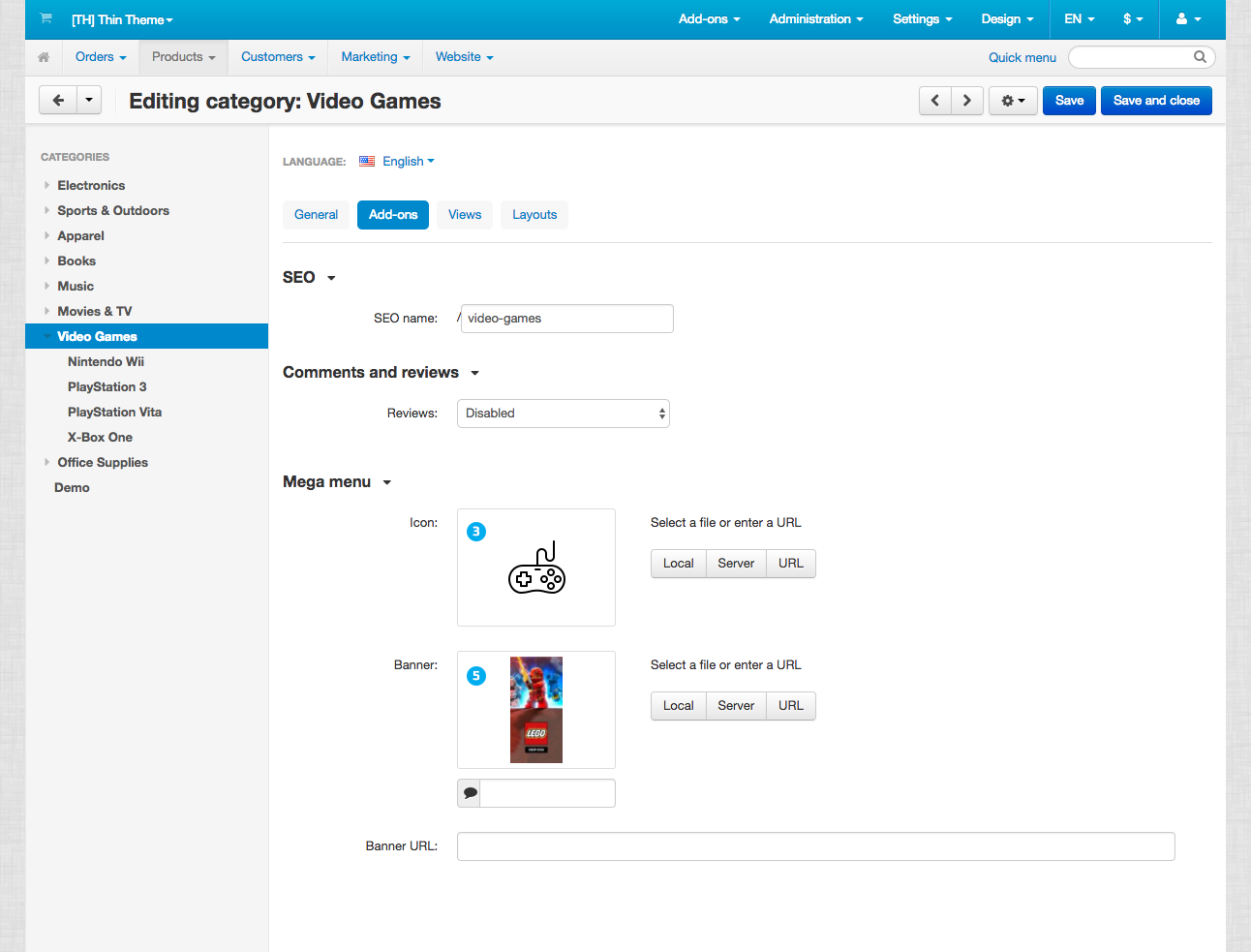
Все категории
Оно создается автоматически. Содержание определяется на странице настроек категорий

- Иконка (2) – изображение для пункта меню
- SVG Иконка (3) – поле для вставки SVG кода
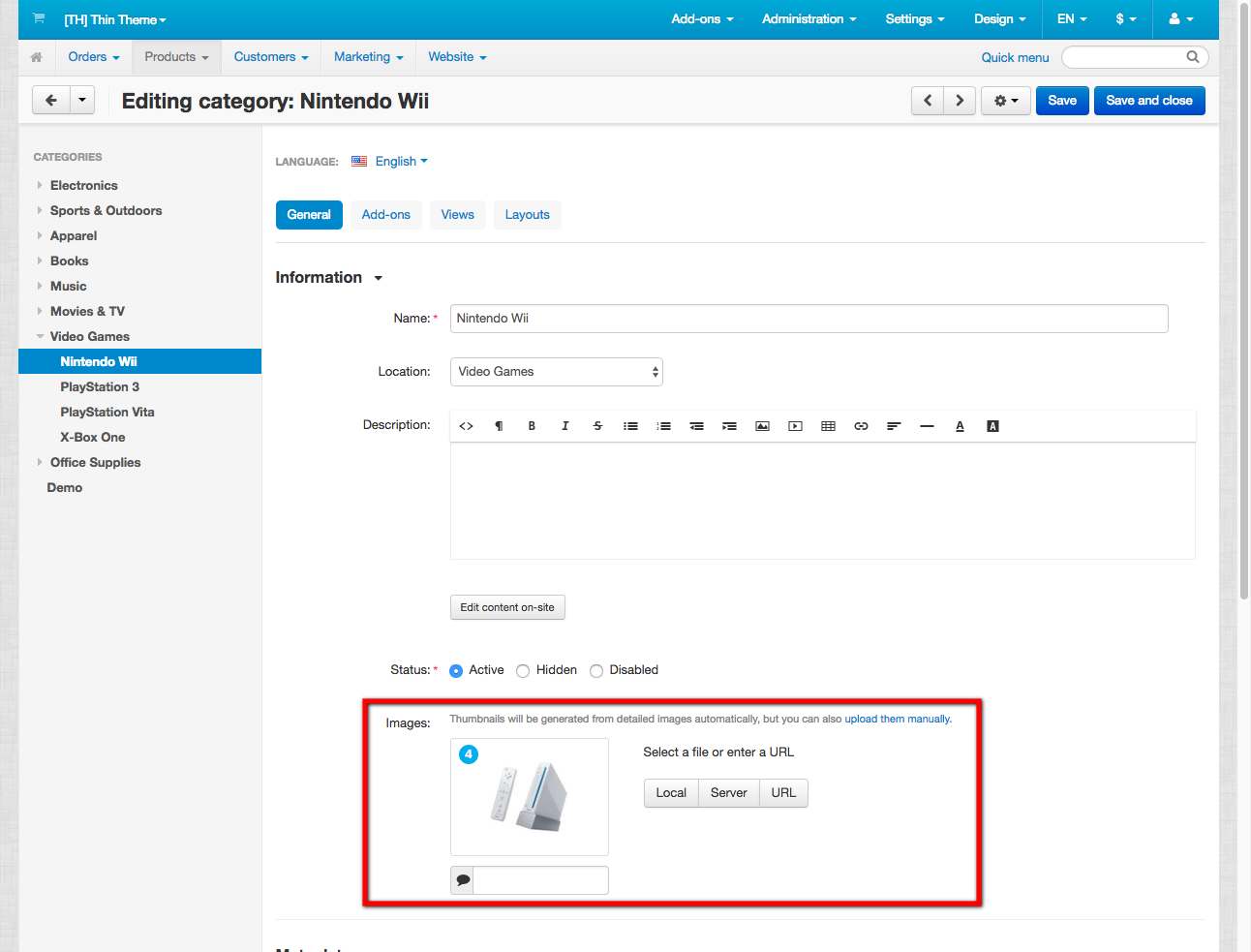
- Банеер (5) – баннер для категорий первого уровня
- URL баннера – ссылка для баннера
- Изображения (4) – отображается под названием категории второго уровня без дочерних категорий

Для создания пункта меню “Контакты”, выполните следующие действия.
Создаем пункт “Контакты”, для него выбираем
- Тип контента: по умолчанию
- Тип отображения: Список
- Вывести справа: Выбрано
Cоздаем подпункт “Информация”
- Родительский элемент: Контакты
- Тип контента: Текст
- Пользовательский CSS-класс: ath_mega-menu__contacts
В визуальном редакторе выбираем режим “Код”, в него вставляем следующий html:
<h4><i class="icon-tt-pin"></i> Адрес:</h4> <p>3993 Hanover Street, <br>New York, NY 10016 </p> <p><br> </p> <h4><i class="icon-tt-mail"></i> Email:</h4> <p><a href="mailto:sales@example.com">sales@example.com</a> </p> <p><br> </p> <h4><i class="icon-tt-phone"></i> Телефон:</h4> <p>+1 917-722-7425 </p> <p>(звонок бесплатный) </p> <p><br> </p> <h4><i class="icon-tt-clock"></i> Часы работы</h4> <p>10:00 — 6:00 </p> <p>С понедельника по пятницу </p>
После, когда меню готово, перейдите Панель Администратора > Дизайн > Макеты и в блоке MegaMenu во вкладке Контент выберите созданное меню
Важно! Расширенное меню предназначено для основного меню сайта, потому рекомендуется использовать только одно меню данного вида.
H) Каталог категорий – вверх
Количество столбцов на странице категорий устанавливается в настройках модуля
I) Блог – вверх
В теме стилизован модуль Блог компании SIMTECH входящий в базовый CS-Cart
Количество колонок на странице блога устанавливается в настройках модуля
layouts_ThinTheme_blog_05252017.zip – это макет блога, чтобы установить его, выполните следующие действия
- Перейдите в Дизайн > Макеты > Шестеренка рядом с плюсом > Импортировать макет
- В открывшемся окне выберите “Обновить текущий макет” > “Заменить страницы макета при совпадении”
- Загрузите разархивированный файл
J) Иконочный шрифт – вверх
В теме используется иконочный шрифт:
![]()
Для того что бы изменить иконку, например – в блоке бесплатная доставка, необходимо заменить следующий код
<i class="icon-tt-gift"></i>
на
<i class="icon-tt-clock"></i>
это заменит иконку подарка на иконку часов
K) Обновление темы – вверх
Начиная с версии 3.22 обновления устанавливаются через Центр обновлений
Администрирование > Центр обновлений
Для обновления версий до 3.22 выполните следующие действия:
- Сделайте полный бекап магазина
- Закройте магазин
- Установите модуль темы поверх старой версии не удаляя предыдущую. Для этого выберите “Я понимаю риски и хочу использовать опасный способ.” и кнопку “Использовать опасный способ”. Иначе ваши настройки будут стерты
- При необходимости обновите языковых переменные и настройки модуля (подробнее)
- Обновите кэш
- По необходимости внесите изменения, которые могут быть стерты при обновлении, если вы изменяли файлы темы напрямую
- Проверьте что все удачно обновилось
- Откройте магазин
Для обновления языковых переменных и настроек модуля:
- Перейдите в девелоперский режим
- Для этого в файле local_conf.php добавьте define(‘DEVELOPMENT’, true);
В случае отсутствия файла создайте его - Обновите кэш
- На странице модулей в выпадающем списке напротив модуля “[TH] Настройки темы Thin” выберите “Обновить”
- Вернитесь в обычный режим магазина
Для магазинов использующих цветовые схемы созданные до версии 3.0
- На странице тем переключитесь на цветовую схему “Crimson”
- Запустите “Редактор тем”
- В нем выберите свою цветовую схему и сохраните её.
- Новые цветовые переменные будут заданы белым цветом. По необходимости замените их
Вы можете обновиться самостоятельно или написать нам на support@themehills.com
Обновления макета для CS-Cart 4.10.1
Checkout_layout_for_4.10.1.zip – это макет страницы заказа, чтобы установить его, выполните следующие действия
- Перейдите в Дизайн > Макеты > Шестеренка рядом с плюсом > Импортировать макет
- В открывшемся окне выберите “Обновить текущий макет” > “Заменить страницы макета при совпадении”
- Загрузите разархивированный файл
Обновление темы для CS-Cart 4.11.3
После стандартного процесса обновления темы необходимо изменить цветовую схему
В файл design/themes/thin_theme/styles/data/<Ваша цветовая схема>.less
Добавьте less переменные:
//checkout @checkout_selected_control_border: #4fbe31; @checkout_control_border: #acbdcd; @checkout_input_border: #acbdcd; @checkout_selected_input_border: #4fbe31; @checkout_step_title: #2e3a47; @checkout_input_text: #2e3a47; @checkout_input_label: #a1a6aa; @checkout_control_background: #fff; @checkout_selected_control_background: #fff; @checkout_control_title: #4fbe31; @checkout_control_description: #6c6c6c; @checkout_control_label: #2e3a47; @checkout_terms_background: #f9f9f9;
L) Часто задаваемые вопросы – вверх
-
Ошибка: Размер файла слишком большой. Максимальный размер загрузки 2M.
Проблема вызвана тем, что у вас есть ограничение на сервере.
Пожалуйста, обратитесь в службу технической поддержки Вашего сервера, чтобы увеличить это значение.
– или –
Распакуйте архив и скопируйте его содержимое в корневой каталог магазина. -
Корзина выглядит не так, как в теме
Вероятнее всего у вас включен модуль “Стили и дополнения для русской темы“, начиная с версии CS-Cart 441 он не требуется, его необходимо выключить.
-
Как сделать пункт меню Контакты как на демо
Способ подробно описан в пункте Расширенное Меню
-
Как сделать блоки с баннерами “популярное” в 4 или 5 колонок?
Для этого необходимо у секции заменить пользовательские классы “col_3 col_3–special” на “col_4 col_4–special” и “col_5 col_5–special” соответственно
-
Как сменить логотип используемый по умолчанию для вендоров?
Замените файл design/themes/thin_theme/media/images/logo.png на свой и очистите кэш.
-
Обрезается часть изображения в главном баннере
Это сделано специально для сглаживания разницы в пропорциях баннеров
Что бы убрать это эффект – удалите пользовательский классth_home-main-bannersс секции в которой лежит блок баннера (в макете главной страницы)
Список изменений
4.01 (12 Mar 2025) Улучшения в работе скриптов и шаблонов Исправлен визуальный баг для детальной страницы товара когда используется скидка от количества 4.00 (30 Mar 2024) Добавлена поддержка mega wishlist Обновлены стили Удален легаси код Обновлена лицензионная система 3.33 (26 Jul 2023) Шрифты размещены локально Поддержка 4.17.1 3.32 (01 June 2023) Исправлено отображение блоков в редакторе структуры на фронтенде Удален метатег cmsmagazine 3.31 (28 Feb 2023) Исправлены цветовые схемы для меню Обновлены языковые переменные Добавлен новый баннерный блок с кнопкой Обновлены макеты 3.30 (01 Feb 2023) Обновлены макеты для новых установок CS-Cart версии 4.16.1 В старых установках при изменении контента в Smarty блоках необходимо создать его новую копию 3.29 (15 Jul 2022) Исправление в лицензионной системе Если у вас в домене есть www и вы не видите новую версию в центре обновлений, то установите новый модуль темы поверх старого (опасным способом - без стирания данных в базе данных) 3.28 (05 Jul 2022) Адаптирован модуль "Цена за единицу" Обновления в лицензионной системе (теперь www - не учитывается) Исправления в стилях Удалены: /design/themes/thin_theme/templates/views/products/quick_view.tpl /var/themes_repository/thin_theme/templates/views/products/quick_view.tpl 3.27 (22 Jun 2022) Обязательное обновление для CS-Cart 4.15.1 и выше Исправления в шаблонах и стилях При обновлении вручную необходимо удалить эти файлы: /design/themes/thin_theme/templates/common/product_data.tpl /var/themes_repository/thin_theme/templates/common/product_data.tpl (лучше обновляться через центр обновлений) 3.26 (24 May 2022) Исправление стилей для детальной страницы товара Исправление стилей для расширенного меню для вида планшет Исправления в топ панели 3.25 (04 Feb 2022) Обновили стили Добавили новые SVG иконки для Stripe и SberPay Фикс для модуля рассылок Фикс для RTL 3.24 (06 Dec 2021) Добавлена поддержка CS-Cart 4.14.1 (обновление обязательно) Добавили хук в расширенное меню Исправления в стилях 3.23 (24 Jun 2021) Исправления в стилях и шаблонах для продуктов, отсутствующих на складе 3.22 (10 Mar 2021) Интегрировали систему обновления через Центр Обновлений 3.21 (04 Dec 2020) Обновили тему для совместимости с CS-Cart 4.12.1 Исправлен баг связанный с модулем Поддержка HiDPI 3.20 (17 Jul 2020) Исправление для страницы продавца для ситуации когда модуль Отзывов выключен 3.19 (18 Jun 2020) Обновление для Multivendor редакций Добавлен новый блок "Расширенная cетка логотипов поставщиков" 3.18 (17 Jun 2020) Добавлена настройка для позиционирования кнопки меню на мобильном виде Заменили скрипт lazy load Исправление для модуля Instagram Исправления в расширенном меню 3.17 (21 May 2020) Обновили шаблон детальной страницы товара Исправления в расширенном меню 3.16 (29 Mar 2020) Исправили стрелки для детального изображения Изменили стиль иконок закрывающих всплывающие окна Изменили стиль иконок удаления design/themes/thin_theme/css/other_styles.less 3.15 (12 Mar 2020) Исправлены внешние стрелки у карусели продуктов design/themes/thin_theme/css/blocks/list_templates/scroller.less 3.14 (11 Mar 2020) Добавили возможность при прокрутке фиксировать меню для десктопа и шапку для мобильного вида Добавили новую иконку платежной системы Carte Bleue Добавили возможность отключить для лейбла “Бесплатная доставка” иконку 3.13 (20 Feb 2020) --!Перед обновлением сообщите нам если у вас Multi-Vendor Ultimate!-- Обновили модуль "Эффекты для Изображений Продукта” Исправлено отображение продуктов в виде сетки 3.12 (19 Feb 2020) Исправлены лейблы (бесплатная доставка) Обновлены стили Обновлена лицензионная система Добавлены языковые переменные 3.11 (05 Feb 2020) Добавили совместимость с CS-Cart 4.11.3 Изменили файл design/themes/thin_theme/styles/schema.json и LESS файлы в папке design/themes/thin_theme/styles/data 3.10 (19 Nov 2019) В секции на странице макетов вернули дополнительные поля 3.09 (07 Nov 2019) Обновление для версии 4.11.1 Обновлены стили и шаблоны 3.08 (20 Sep 2019) Обновлены шаблоны темя для лучшей совместимости с 4.10.x Исправления бага с лейблами на детальной странице Добавлена возможность скрыть текст около иконки профиля Добавлена настройка для перемещения описания категории вниз, под продукты 3.07 (26 Aug 2019) Добавили иконки платежных систем: - Apple Pay - Google Pay Обновили иконочный шрифт, добавили: - WhatsApp - Viber Добавили настройку возвращающий в лейблы процент скидки 3.06 (17 Jul 2019) Обновление для версии 4.10.3 (/design/themes/thin_theme/templates/blocks/product_templates/default_template.tpl) Обновлены макеты Обновлены языковые переменные 3.05 (10 Jul 2019) Обновлены макеты, исправлен баг при установке Функционал "блок на всю ширину" перенес в хук Изменен блок "SVG иконки платежных систем" Незначительные исправления в стилях 3.04 (02 Jun 2019) Обновление для 4.10.1 3.03 (20 Dec 2018) исправление расширенного меню 3.02 (14 Dec 2018) исправления цветовых схем исправлена совместимость с модулем мега меню 3.01 (23 Nov 2018) исправление приоритета модуля для корректной работы с баннерами 3.00 (19 Nov 2018) 5 новых цветовых схем изменен блок SVG иконок платежных систем обновлены макеты добавлены языковые переменные новые настройки цветов в редакторе тем исправлена работа rtl меню для андройда изменена работа поиска по категориям 2.21 (1 Oct 2018) фиксы для расширенного меню изменен приоритет модуля 2.20 (9 Sept 2018) фиксы для расширенного меню добавлен блок с категориями в макет 2.19 (9 Apr 2018) обновление лицензии фикс RTL фикс лейаутов фикс баннеров 2.18 (28 Feb 2018) обновление лицензии 2.17 (9 Feb 2018) актуалированны шаблоны до 4.7.2 обновлен новый блок списка вендоров 2.16 (9 Jan 2018) обновлен продукт дата для корректной работы списка вариаций на карточке товара обновлена карточка товара 2.15 (6 Dec 2017) исправлен Lazy Load для IE 2.14 (29 Nov 2017) добавлен русский лейаут блок с категориями исправлен добавлен бекап меню 2.13 (3 Nov 2017) добавлен блок с категориями 2.12 (31 Octb 2017) поддержка модуля мега меню поддержка Emerald Theme 2.11 (21 Oct 2017) Фикс Lazy Load Сообщение о недоступности сервера лицензий 2.10 (21 Sept 2017) Фикс для мега меню на десктопе 2.7 (7 March 2017) поддержка мультивендора добавлена возможность сделать блоки в секции новинки по 4 и 5 колонок добавлен баннер на странице распродажи добавлено изображение для страницы Gift certificates в мега меню добавлен возможность скрыть цену и язык в мега меню добавилась настройка количества элементов в отображении "количество категорий" исправления русская документация 2.6 (16 February 2017) добавлено отображение кнопок “купить в один клик” добавлен хук на детальной странице products:add_to_cart 2.5 (13 February 2017) исправления: колонки в wysiwyg, добавлен фон для текста обновлены файлы иконок: добавлены вконтакте и одноклассники 2.9 (29 Jun 2017) исправления верстки поддержка новой функций для мультивендора в тестовом режиме добавили lazyload для изображений (возможно отключить) возможность ограничивать количество элементов для мега меню много исправлений для RTL версии добавили возможность указать размеры для изображений блога улучшили настройки темы при установке


 Настройки:
Настройки: