 Mega Menu Documentation
Mega Menu Documentation
Installation – top
Uploading
- Download the add-on
- Go to Admin panel > Add-ons > Manage Add-ons
- Click on [+] to open upload modal window
- Please choose whatever is comfortable to you:
– Local: zip archive is saved on your computer
– Server: zip archive is uploaded on your server
– URL: you have a direct link to the zip archive - After you selected the zip archive corresponding to your current version of CS-Cart please click Upload & install
Activation
- Open add-on settings page Admin panel > Add-ons > Manage Add-ons >
[TH] Mega Menu - In Activation tab insert License key
- Save the settings and go back to Manage Add-ons page
- In same line with the name of the add-on, click Active
- Clear cache, choose Administration > Storage > Clear cache
Make sure that the add-on status is Active
That’s all, the add-on is installed
Steps after installing the add-on – top
Once the add-on is installed you need to follow these steps:
- Create and setup a menu – Menu settings
- Create and setup a block in layout – Block settings
- If necessary, adjust menu color scheme – Change colorscheme
- For convenience, you can install one of the demo examples and make your own menu based on it
- To automatically fill in items in the item tree, you need to fill in categories
For a better understanding how add-on works, you can visit admin panel with demo examples
Also note that the add-on has a number of limitations – Limitations
We plan to solve them in future versions, if you wish, you can speed up this process, contact us.
Menu settings – top
To create a Mega Menu:
- Go to Admin Panel > Design > Menu
- Press [+] button to open the new menu dialog box
- Enter the name and press Create
- Select the newly created menu
- Press [+] button, to open the Add record(s) dialog box
The Mega Menu add-on replaces the standard menu item editor, but you can still use it. Just select the default type in the menu settings.
Menu items have the following content types
first level:
- Default, filling options:
- List
- Columns – full-width drop-down block, blocks of equal width
- Flex columns – drop-down block for the entire width, the width of the block depends on the content
- Tree – filled in automatically from categories or manually
- Store logo
- Search field
- Cart
- Cart link
- Profile
- Wish list
- Comparison list
- Currency selector
- Full-width categories
the second level (does not appear for all content types of the first level):
- Default
- Wysiwyg – text item with Wysiwyg support and the ability to set blocks from layouts
- Smarty – text item with Smarty support
- Level 2 – used for the tree of elements , it is possible to specify columns and icons
Block settings – top
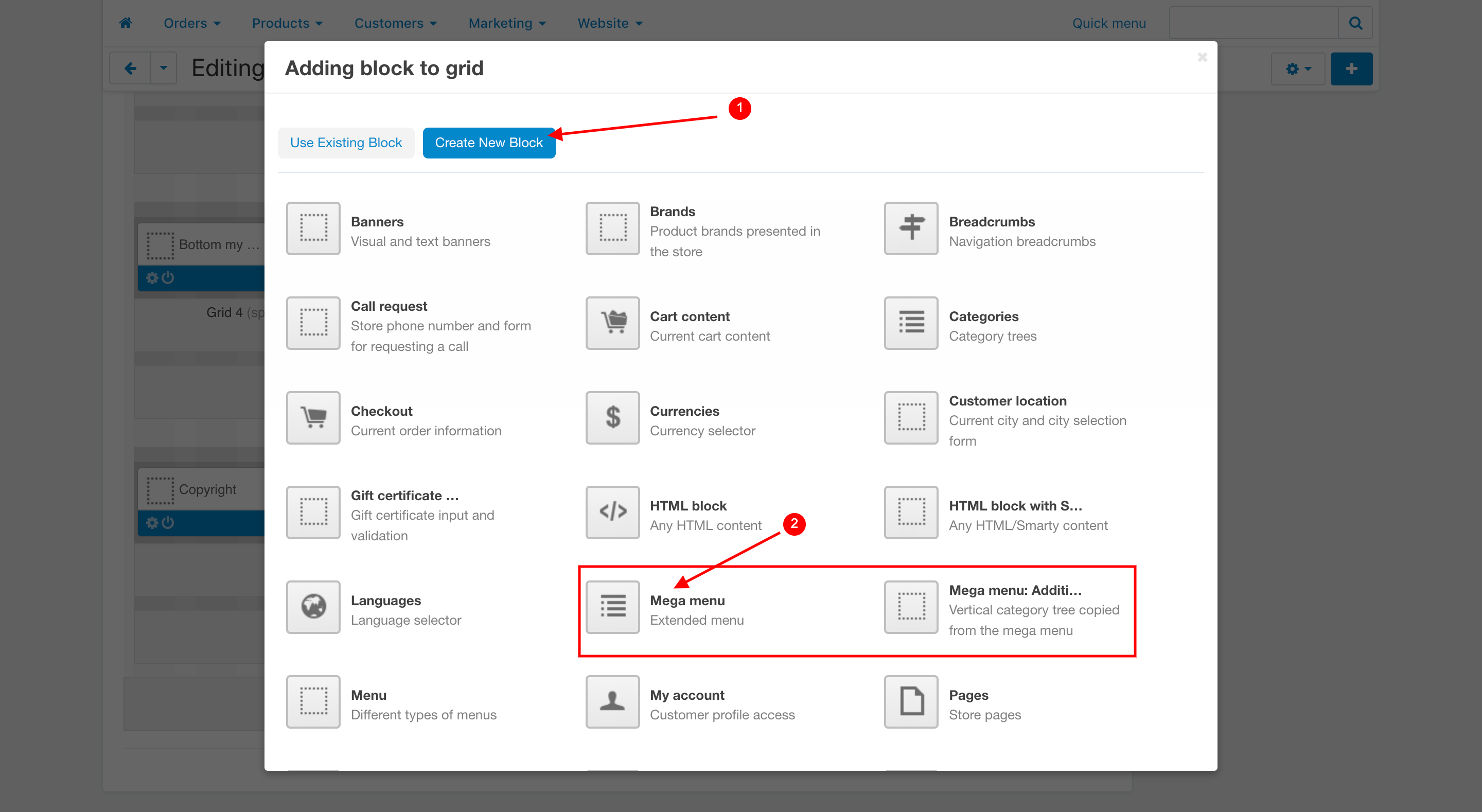
When the menu is ready, go to Admin Panel > Design > Layouts and create a Mega menu block in its settings, select the previously created menu.

The block has the following settings:
- Focus on menu – adds a dark background on the site when hovering over the menu
- Focused menu – fixes the menu when scrolling
- Full width – it is possible to extend the menu to the entire screen or its background
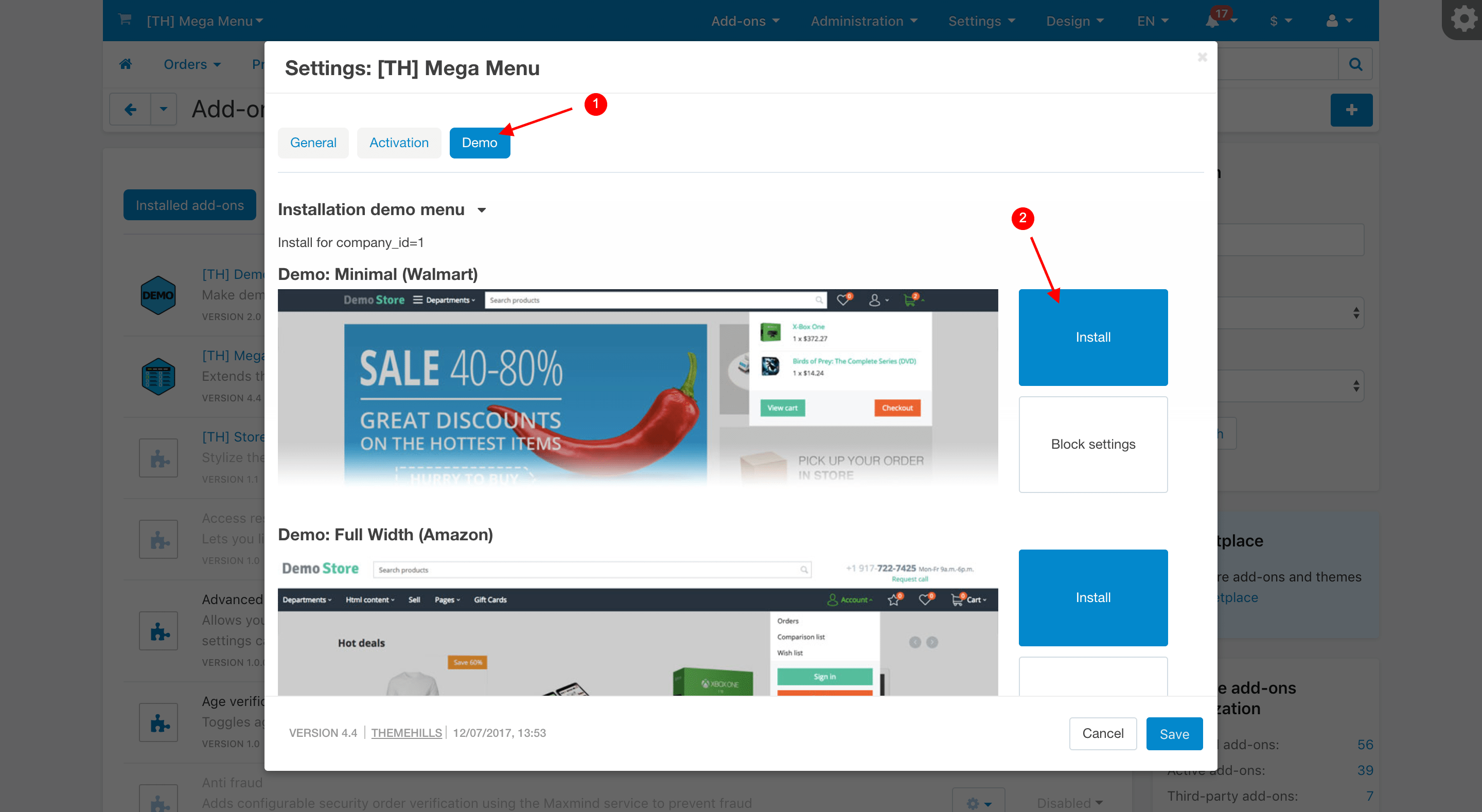
Demo examples – top
The add-on has the ability to set menu options presented in the demo.
To do this after the add-on has been activated reload the page and in the add-on settings select the Demo section and set the option you like.

After installation, the menu will appear in the Admin panel > Design > Menu.
To display it on the storefront, you need to select this menu in the block and configure it.
Configured blocks for demo examples can be viewed in the demo admin panel.
Limitations: – top
- For a vertical tree of elements it is required that there is a corresponding element in the main menu
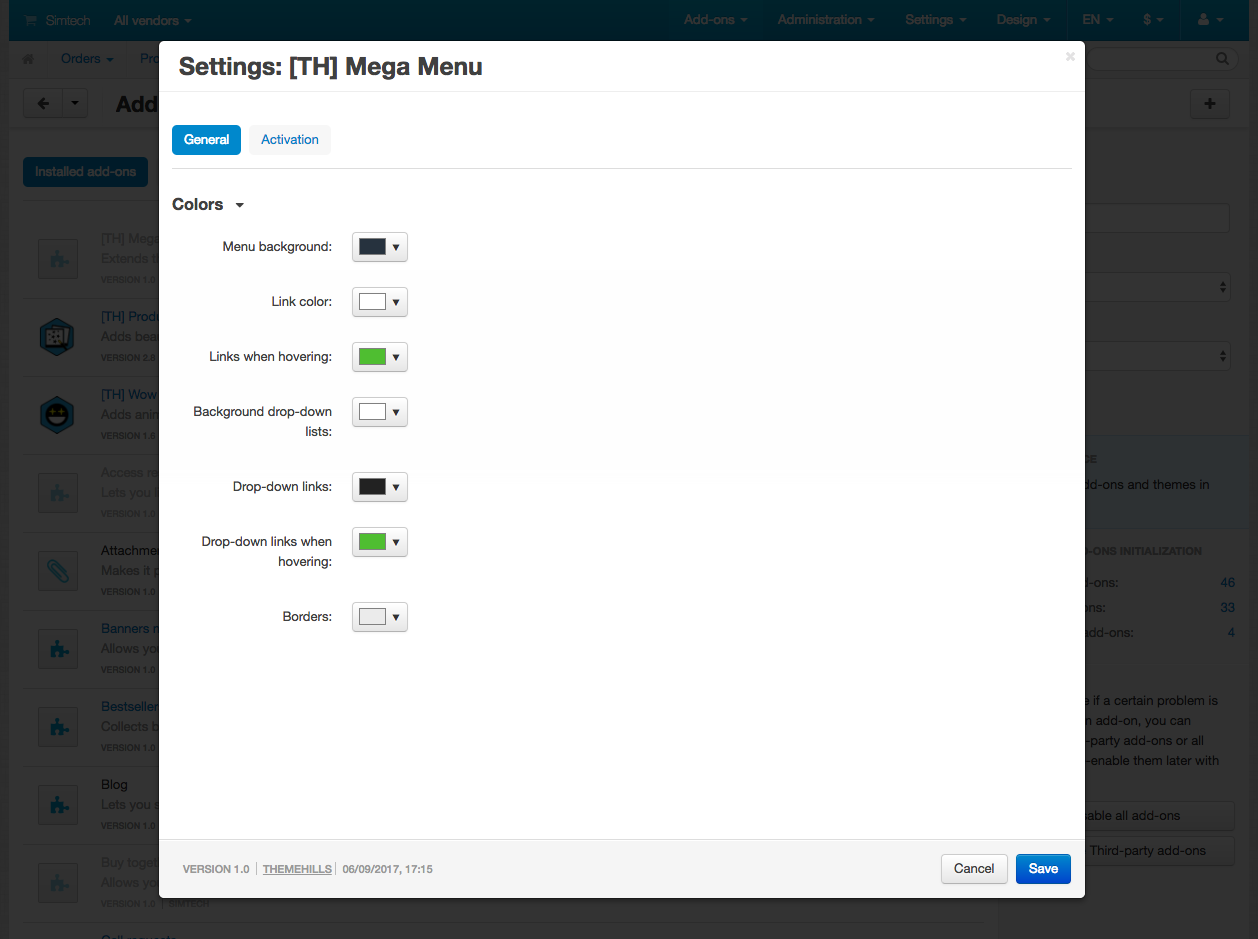
Change the color scheme – top
- Go to Admin panel > Add-ons > Manage Add-ons > [TH] Mega Menu
- After editing, save the changes by pressing Save

Change styles – top
Style files add-on should not be changed, this can lead to incorrect work of the add-on. If there was a need to redefine or add styles, please use Theme editor for this
- Go to Design > Themes
- Press Visual Editor in front of the currently active layout
- In the new tab, you will see your shop with Theme editor panel
- In CUSTOMIZE selector choose Custom CSS
- In textarea your can add your styles
- After editing save your changes by pressing Save and press [X] to close editor
Changelog
5.09 (01 May 2023) Improved display of mobile elements 5.08 (10 Jan 2023) Improvements in styles (logos) Improvements in templates and scripts Improvements in PHP scripts The license system has been updated (www ignored) 5.07 (23 May 2022) Fixes in PHP scripts Updated language variables 5.06 (18 Feb 2022) Fixes in styles Added a new vertical block Updated language variables 5.05 (28 Dec 2021) Updated scripts Updated license system 5.04 (14 Oct 2021) Transparent background for the home page Separator View of the login button for unauthorized users Maximum width for the logo 5.03 (14 Mar 2021) Integrated the update system through the Upgrade center 5.02 (22 Dec 2020) Updated the add-on for compatibility with CS-Cart 4.12.1 You need to reinstall the add-on for CS-Cart Multivendor Ultimate Added support for CS-Cart Multivendor Ultimate 5.01 (20 Apr 2020) Fixes in styles Updated language variables 5.00 (09 Mar 2020) Added the ability to output SMARTY blocks Added the ability to output blocks from the layout You can create multiple menus Added a shopping cart item with a link The tree view can now be filled in manually Banners for the tree view have been replaced with text banners Moved the settings from the block to the menu items Updated styles Updated backend 4.08 (19 Nov 2019) Fixed bug for full-width layouts 4.7 (04 Nov 2019) Added the ability to specify the position of the logo on the mobile view Added a button to select which devices to display the menu items, such as in blocks Search on mobile view is now immediately selected when opened For unauthorized users, you can leave only buttons in your account 4.6 (06 Sep 2019) Changes in styles (removed less lighten function) Improved display for categories with long name on mobile view Improved the display for categories with long name on the desktop for the view " full tree" 4.5 (11 Jul 2019) Fixed bug for option when the background is not full width 4.4 (28 Jun 2019) Added ability to select search display options for mobile view (drop-down/hidden in exit menu) Improved work with tablets Fixed bug for pending items Fixed bug for comparison list Added support of authorization via social networks Style fix 4.3 (10 Feb 2019) Fixed bug in hotel Corrections in the drop-down list 4.2 (01 Nov 2018) Removing the setting with the image pictures Fix for full width option 4.1 (15 Oct 2018) Changing language variables Added the ability to change the menu in the admin panel to support other companies (Unitheme) Update hotel The ability to change the back button on the category name for mobile view 3.6 (09 Jul 2018) Changes in js and styles Fixed third level menu display on phones 3.5 (04 Jul 2018) Changed mahonri and language variables Fixes to styles 3.4 (8 Jun 2018) Redesigned styles for drop-down list - all categories Added the ability to remove the link from "all categories" Grid replaced by tile for drop-down list - all categories Possibility to remove images for categories in the "all categories" type" Fixed js bug with account item On the mobile view, you can display the categories immediately On the mobile view, it is possible to make the categories of the first level opening subcategories, rather than links At the end of the list for the type "all categories" you can add your links (without icons) 3.3 (26 Apr 2018) Changed the display of the store logo, added the ability to change 3.2 (18 Apr 2018) Copy languages for mega menu demo 3.1 (3 Apr 2018) Switch languages on the desktop version Currency switch to the desktop version The license supports Multi-Vendor 3.0 (7 Dec 2017) removed content type Icon added the ability to add and replace icons for preinstalled items focusing on menus like Amazon delay in opening drop-down lists changed language variables added to basket added profile added to the wishlist added to compare products the ability to not hide the icons of the basket, profile, comparison list and wishlist on mobile view added "table" style (Walmart)" installing the demo 2.2 (28 Nov 2017) fix menu focus 2.1 (31 Octb 2017) support the vendor support for ultimate 2.0 (11 Octb 2017) icon rewritten way to save settings (bd, php) changed the structure of templates (tpl) added a view for categories outside the full category tree 1.4 (8 Octb 2017) added RTL full width background logotype fixes 1.3 (28 Sept 2017) fixed bug for regular columns (3rd level display) added to full width for the sticks 1.2 (31 Aug 2017) additional block for vertical display of the category tree search menu item improved interaction with touch devices 1.1 (6 Jul 2017) locking the menu while scrolling color setting switching images for level 3 categories focus on menus on hover
